Organique WordPress Theme Documentation
- Author: ProteusThemes
- Theme: Organique - WordPress Theme
- Created: 2014-03-29
- Last modified: 2015-08-20

General
Thank you for purchasing the Organique WordPress Theme crafted by ProteusThemes.
Below you will find the documentation how to use the theme.
Setup
Video Tutorial
Installation
I assume you already have the fresh copy of WordPress installed on your server.
You can install the Organique WP Theme the three different ways:
- Using Envato WordPress Toolkit - preferred method
You can install any theme you purchased on the ThemeForest by installing Envato WordPress Toolkit plugin. Just follow this tutorial by wpmudev team. This is preferred method, because you will be able to update the theme to newer version (we are continuously improving all our products) from within the WordPress dashboard, like you update the plugins or official themes. - Upload a zip file
When you are logged in the Wordpress go to Appearance → Themes → Install Themes → Upload and select the zip fileorganique.zipyou downloaded from the ThemeForest and click Add New button. - FTP upload
Unzip the contents of theorganique.zipfile and upload the folder namedorganiqueto your server towp-content/themes/folder using FTP client.
Once your theme is on the server, activate it by clicking the Activate button. Congratulations! Now the Organique WP Theme is fully installed.
Once the theme is activated you will be asked to install the required and suggested plugins. Without these plugins the theme might not work as expected.
Customize the Appearance
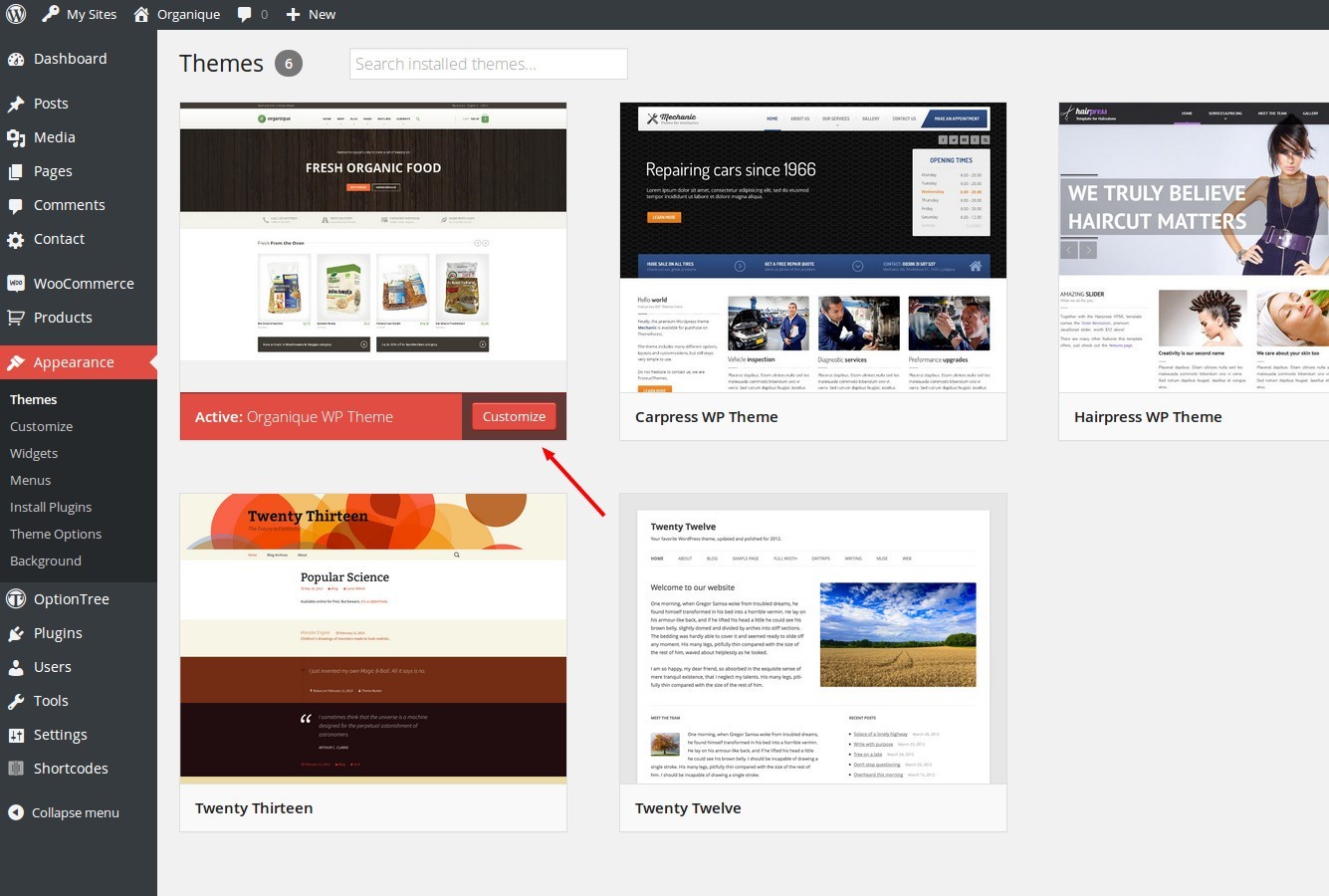
You can fully customize the appearance of the Organique Theme. Go to the Appearance → Themes and click on the Customize button:

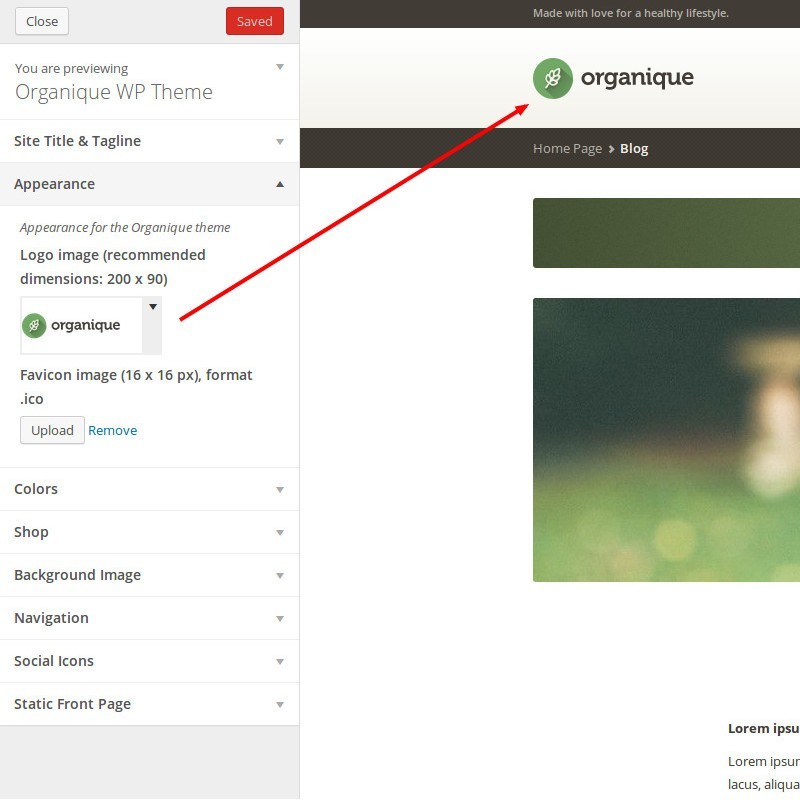
The new window appears and you can now customize the appearance of your theme - upload your custom logo, change the base color theme and much more:

Demo Content
You may want to import the demo content, just like like on our preview site.
The demo content XML file is located in extras/demo-content.xml.
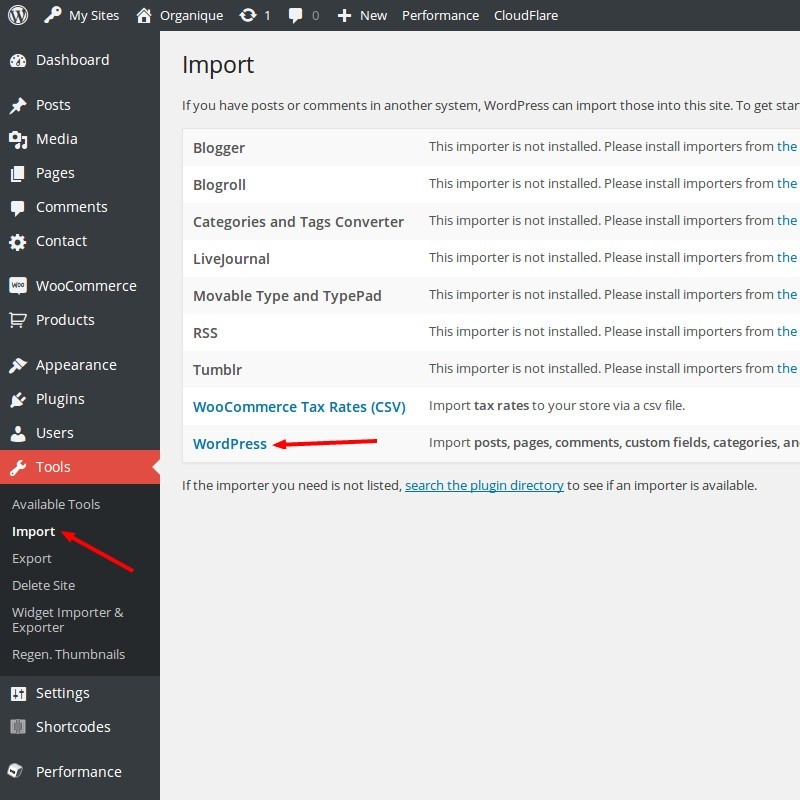
In your WP administration navigate to Tools → Import and select Wordpress. You will be asked to install the plugin. Install it and after that you will be able to import the demo file with all the demo pages, posts, settings, sliders ...
Note that this will not import the widgets, you can import the widget using the Widgets Importer & Exporter plugin. The exported demo widgets file can be found in the extras/demo-widgets.wie.

WordPress Plugins
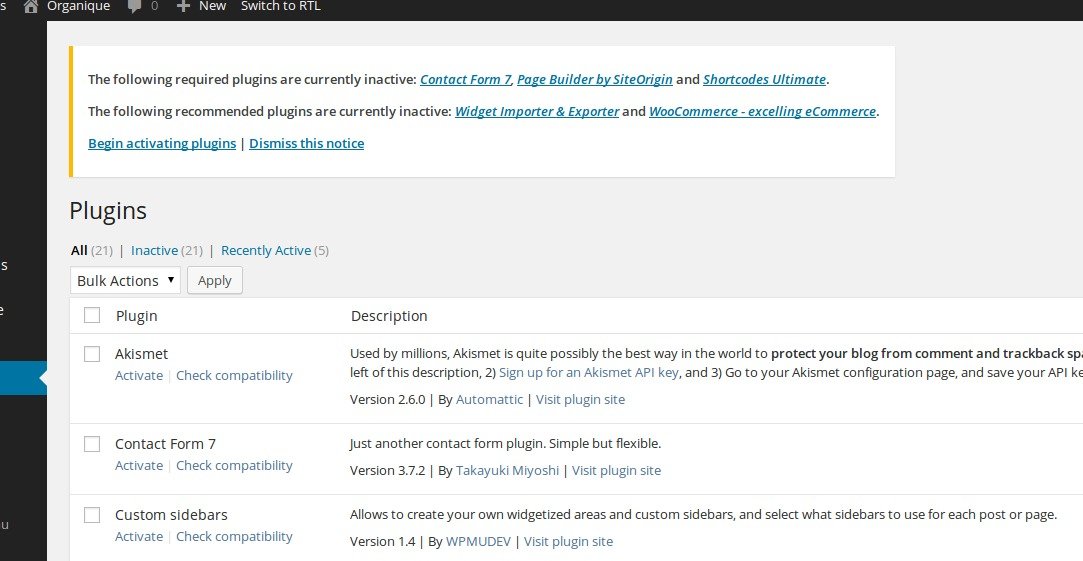
Just after the theme activation you will be asked to install the required and recommended plugins which work together with the theme:

We recommend that you install them all (required and recommended) to use all the features the Organique offers.
WooCommerce
Organique WP is WooCommerce ready.
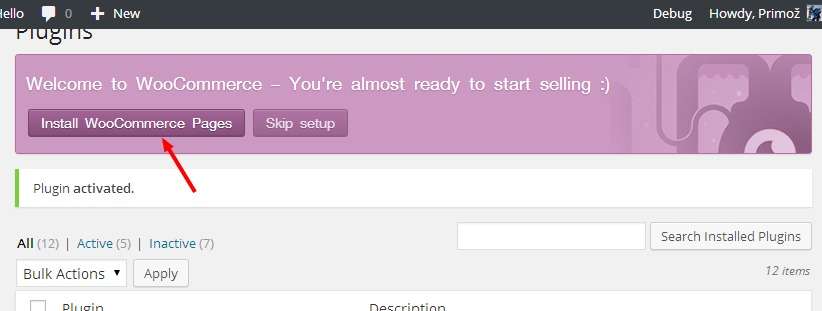
Once the WooCommerce is activated you will see this notice:

Click the button to skip the pages install if you imported the demo content for Organique before. Then select the right pages in the WooCommerce → Settings → Pages.
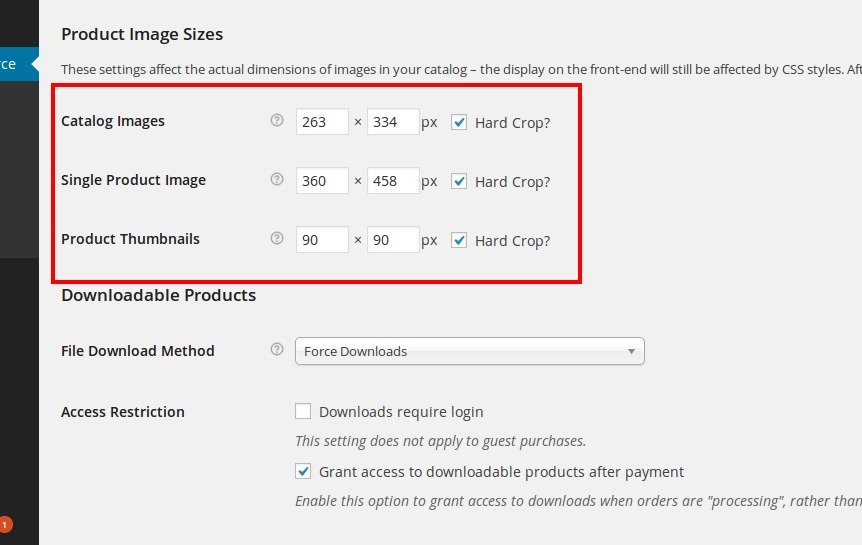
The next step is to configure the plugin settings in the WooCommerce → Settings. There are number of tabs at the top, you should configure them to fit your needs. Most importantly, in the tab Products we recommend to use these settings for the Image Options:

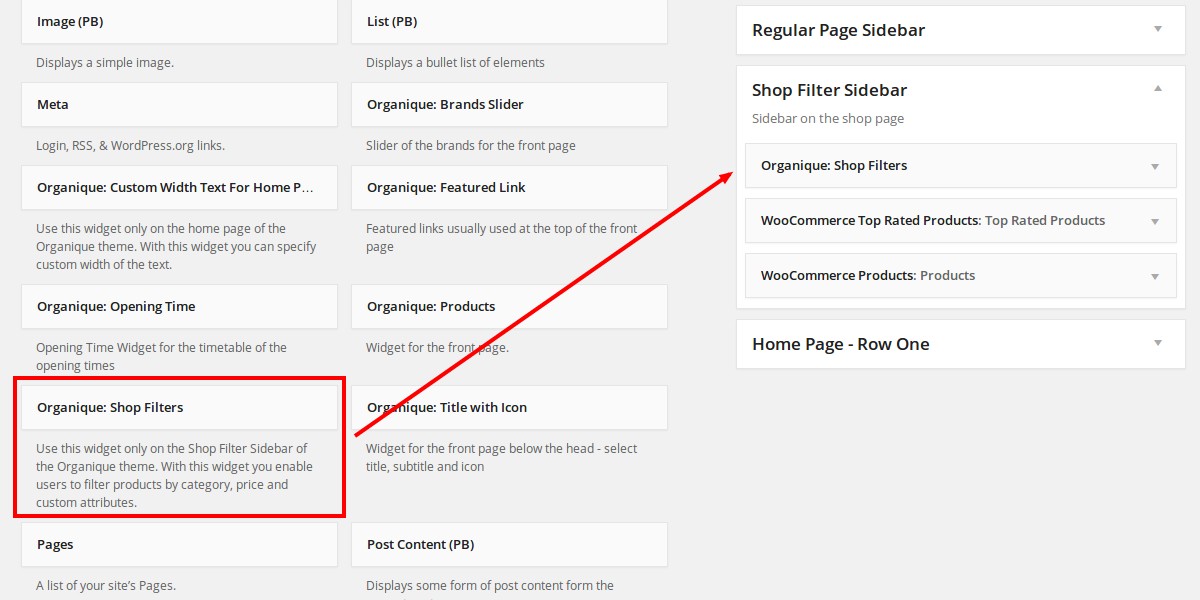
When you are done with the settings, go to the Appearance → Widgets. We developed special filters for the products. The widget is called Organique: Shop Category Filters.
Drag & Drop this widget to the sidebar called Shop Filter Sidebar. You can add other Widgets from WooCommerce there as well if you like.

That's all, your WooCommerce shop is now ready!
All further information and documentation for the WooCommerce you can find on official website.
Contact Form 7
The form on Contact Us page is made using the Contact Form 7 WP Plugin: http://wordpress.org/extend/plugins/contact-form-7/.
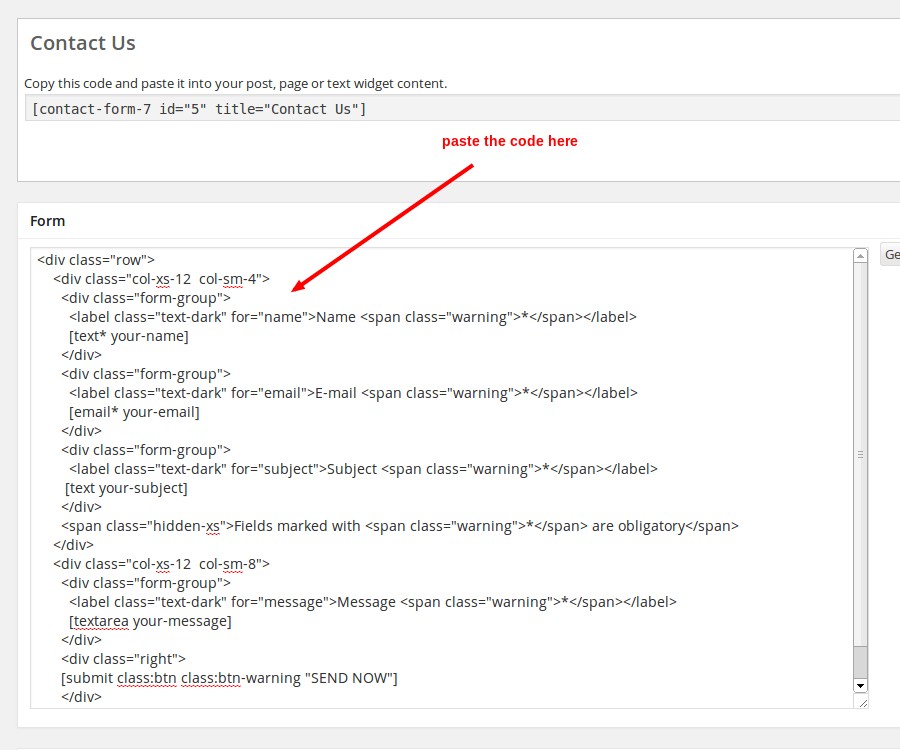
You can use the contact form builder to build the form to collect the data you need. For the same appearance as on the demo you can paste the following code below to the Form: field of the plugin:
Form
<div class="row">
<div class="col-xs-12 col-sm-4">
<div class="form-group">
<label class="text-dark" for="name">Name <span class="warning">*</span></label>
[text* your-name]
</div>
<div class="form-group">
<label class="text-dark" for="email">E-mail <span class="warning">*</span></label>
[email* your-email]
</div>
<div class="form-group">
<label class="text-dark" for="subject">Subject <span class="warning">*</span></label>
[text your-subject]
</div>
<span class="hidden-xs">Fields marked with <span class="warning">*</span> are obligatory</span>
</div>
<div class="col-xs-12 col-sm-8">
<div class="form-group">
<label class="text-dark" for="message">Message <span class="warning">*</span></label>
[textarea your-message]
</div>
<div class="right">
[submit class:btn class:btn-warning "SEND NOW"]
</div>
</div>
</div>
Message body:
From: [author] <[email]> Website: [url] Message Body: [comment] -- This e-mail was sent from a contact form on Organique
After that just place the plugin's shortcode to your contact us page.
Twitter Widget
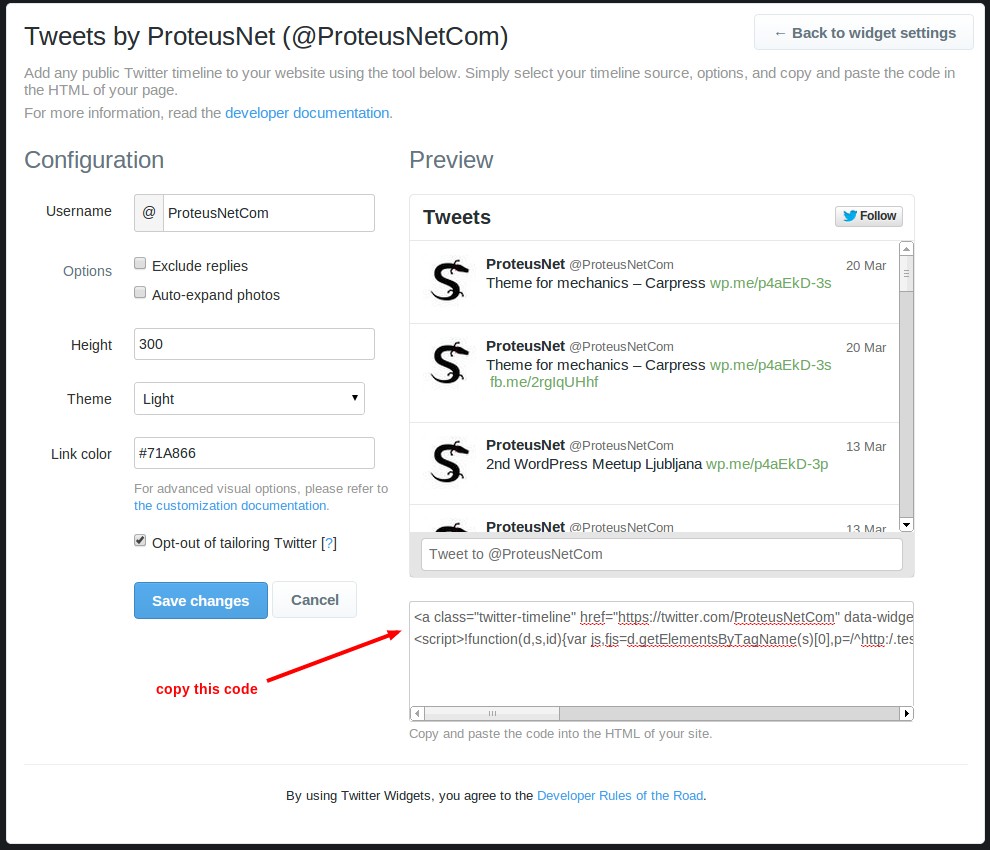
On demo page we use Emebedded timelines (https://dev.twitter.com/docs/embedded-timelines) which can be generated in the Twitter Widgets and the JS code provided can be copied directly to the regular Text Widget:

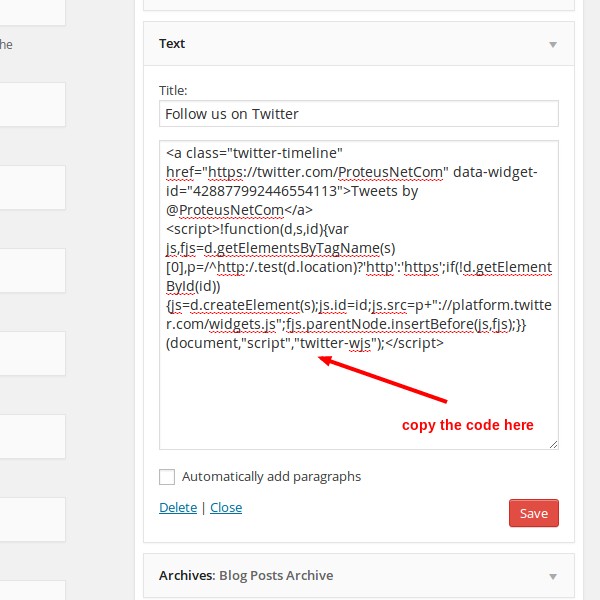
When you copy the HTML/JS code just paste it to the regular Text Widget:

And that's all!
Widgets
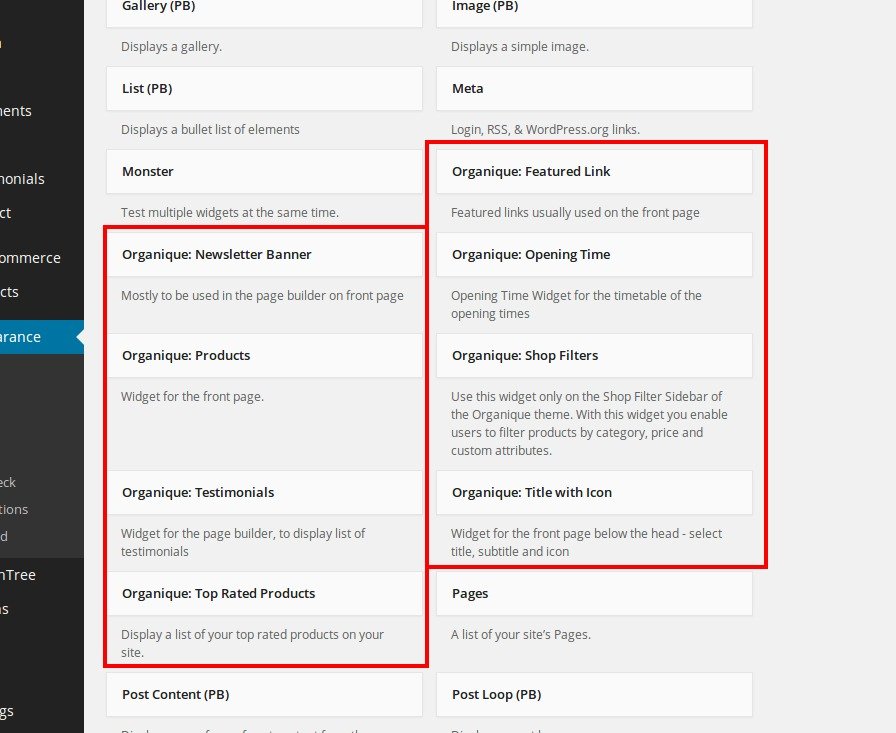
There are several widgets you can use with the Organique WP Theme:
- Organique: Alternative Text Widget - mostly for the Page Builder
- Organique: Centered Title - mostly for the Page Builder
- Organique: Featured Link - mostly for the Page Builder
- Organique: Google Map - mostly for the Page Builder
- Organique: Newsletter Banner - mostly for the Page Builder
- Organique: Opening Time - timetable of the opening times
- Organique: Shop Category Filters - available only when WooCommerce is active
- Organique: Testimonials - mostly for the Page Builder
- Organique: Products - mostly for the Page Builder, available only when WooCommerce is active
- Organique: Top Rated Products - mostly for the Page Builder, available only when WooCommerce is active
- Organique: Title With Icon - mostly for the Page Builder

There are 8 different sidebars associated with the theme by default, so you can easily decide how the different layout types will look like.
Custom sidebars plugin
Further more, with Custom sidebars WP plugin you can create unlimited number of the sidebars for each page/archive/post separately.
See the plugin page of this plugin to see how it works.
Front Page
Front pages on organique are built using the Page Builder by SiteOrigin.
We have created many unique widgets to be used with the page builder (check the section above)
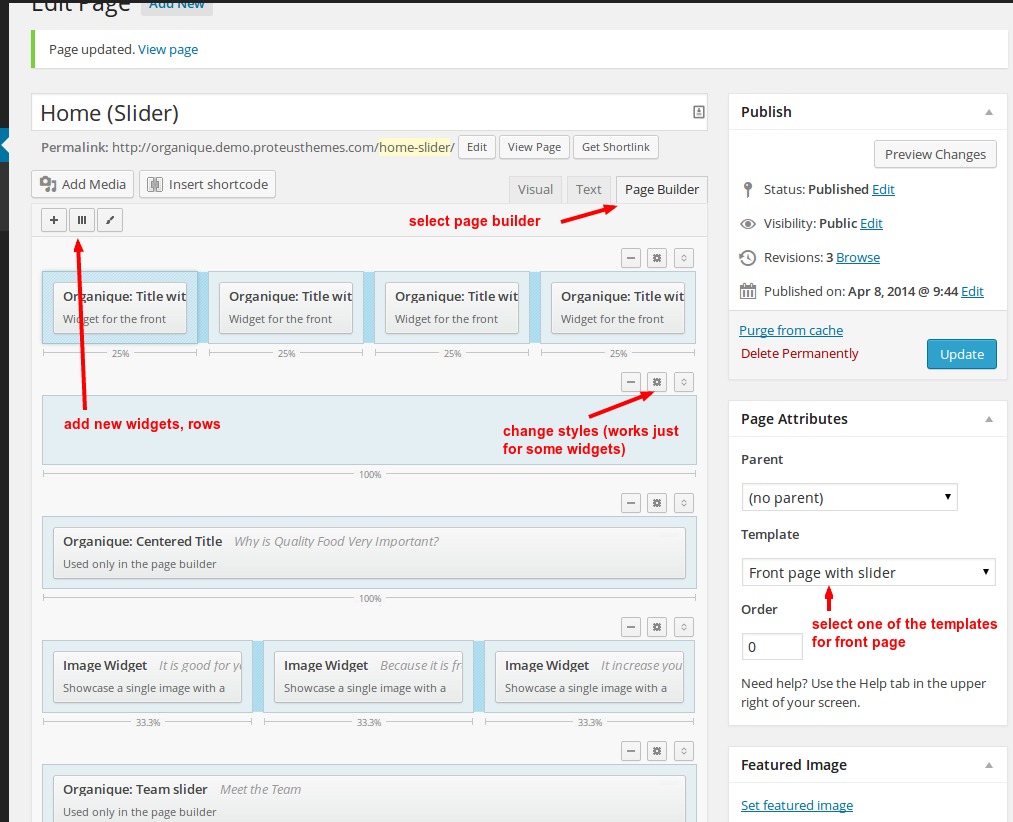
Firstly on the page editing screen select the Page Builder mode:

Front page with slider
If you use front page with slider, you must upload individual slider as the custom posts for Slider on the left of WP admin.
The images for the slider should be at least 1920 x 420 px large.
Shortcodes
Shortcodes Ultimate
Organique WP is using the plugin Shortcodes Ultimate with custom skin to insert most of the shortcodes to the content.
Enabling the custom skin
Shortcodes Ultimate plugin does not offer the custom skin field in its settings anymore. To activate our custom skins for this plugin you have to go to Appearance -> Themes and activate another theme and then activate our Organique theme again. By activating the theme our custom skins for Shortcode Ultimate will get applied.
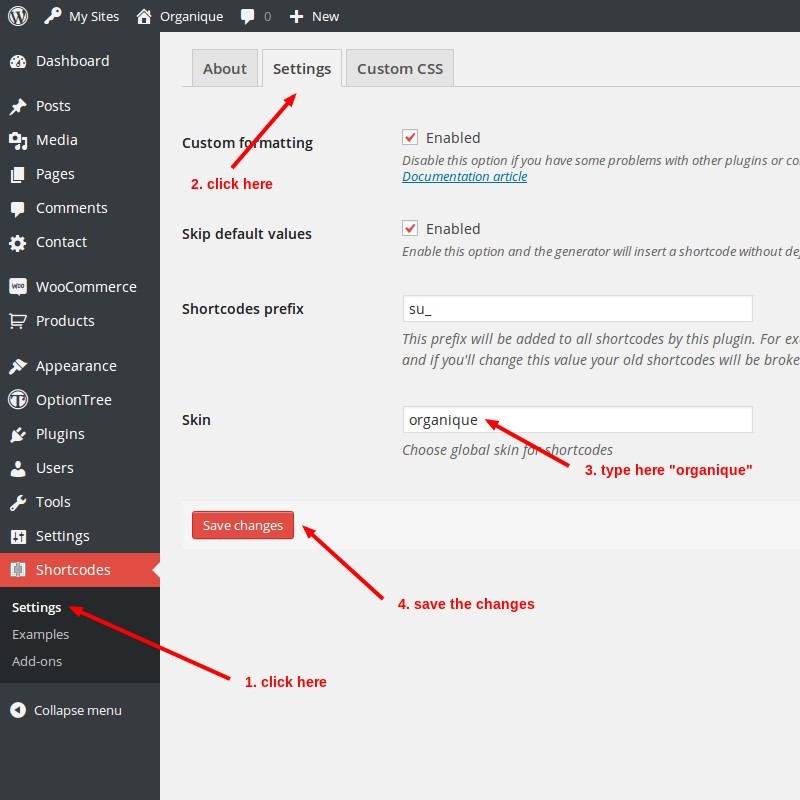
To enable the custom Organique skin for the plugin, go to the Shortcodes ultimate Settings, and in the field Skin type the organique and click Save changes.

When this is done, you can insert the shortcodes when editing the page/post as shown in the video above.
Skin Organique should be copied to the folder wp-content/uploads/shortcodes-ultimate-skins/organique/ upon theme activation. If it wasn't, you have to move it from the folder wp-content/themes/organique/assets/ there.
Social Icons
You can insert social icons of practically any service using the [zocial] shortcode, example: [zocial href="http://www.proteusthemes.com" taget="_blank" service="twitter"].
The options for the social icons:
- href
-
The same as the
hrefattribute for theaHTML element - target
-
The same as the
tagetattribute for theaHTML element - service
-
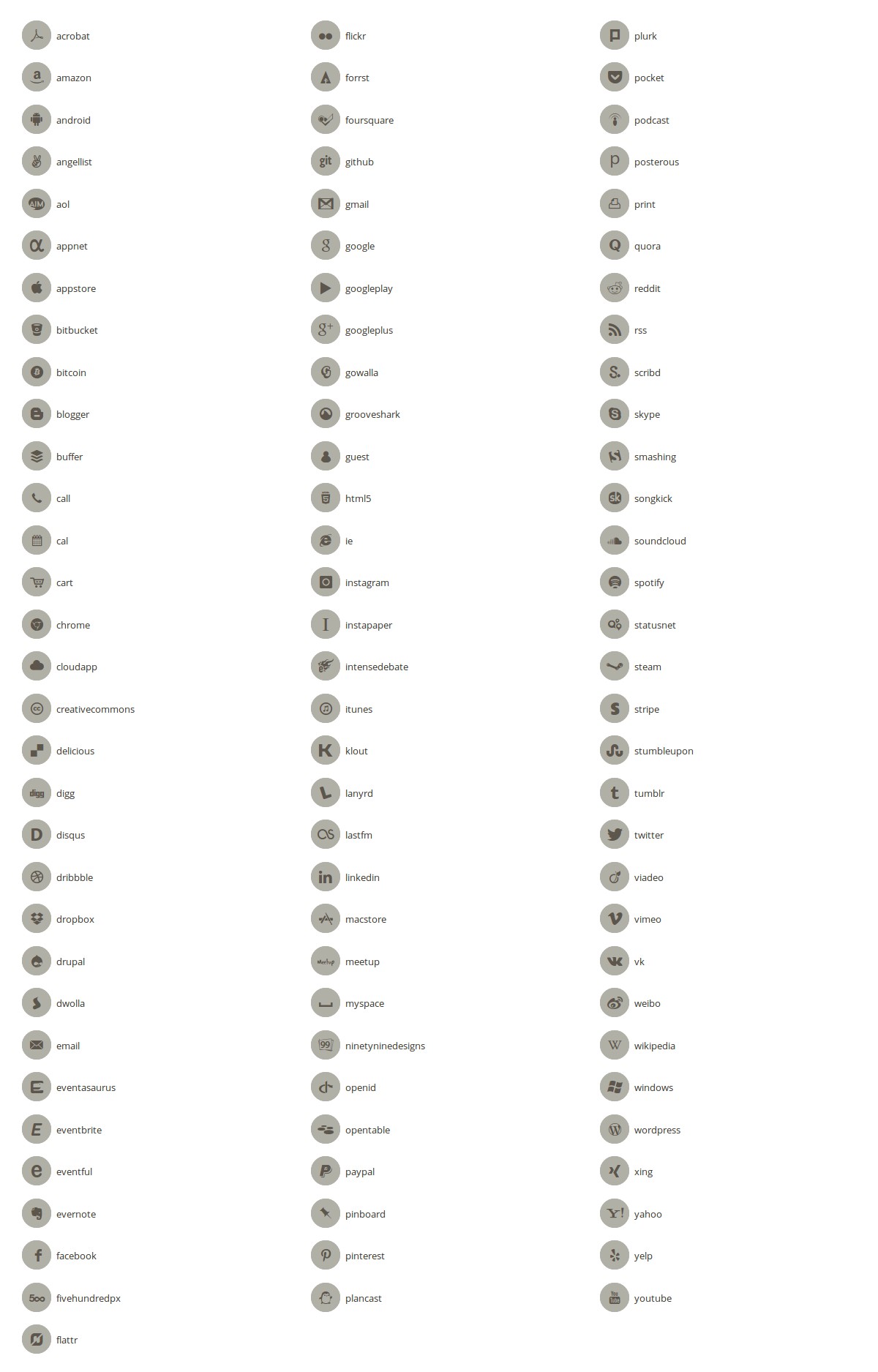
Possible values:

How to Translate Organique to Other Languages
WPML
Organique WP officially supports WPML. Head over to the WPML website, buy the subscription, then download and install the following plugins:
- WPML Multilingual CMS
- WPML String Translation
- WPML Translation Management
After that the WPML wizard will guide you to properly configure the multilingual site.
For reference: the widgets and theme options can be only translated using the String Translation.
Manual translation
Organique WP Theme is translation ready out of the box. The translation .pot file is located in the theme's languages folder. There is already the example of the translation to Slovene: sl_SI.po and sl_SI.mo files.
First you need to change your entire language of WP installation to your language. This can be done in file wp-config.php in the root of your WP installation and then in wp-admin Dasboard → Updates you will notice that you can update the WP in your language.
Second, navigate to the folder of the Organique theme (wp-content/themes/organique/) and in the folder translations (of the theme) you will find file organique.pot. Load this file (as the catalog) in the PoEdit and start translating. When done, save the .po file in the folder translations (there is sl_SI.po already there as an example) and name it the same as the defined WPLANG constant in the file wp-config.php. And that's it, refresh and your translation should work now.
References:
Miscellaneous
Custom Changes
If you need advanced cusomizations on the theme, we are available for that as well.
Just let us know your needs to: info@proteusthemes.com
For your general orientation: Pricelist in PDF.
Changelog
Changelog of the theme is available on ThemeForest website.
Bonuses / Plugins / Tools used
- WooCommerce WordPress plugin
- Shortcodes Ultimate WordPress plugin
- Contact Form 7 WordPress plugin
- jQuery - JS library
- Bootstrap JS - JS functions for Twitter Bootstrap
- Compass and SASS
- jQuery UI for price range slider/filter
Google Fonts
There are two custom fonts from Google Fonts used in the Organique WordPress theme:
Icon Fonts
There are two icons fonts used for maximum quality of the icons in the Organique:
- Zocial - social icons
Source design PSD files
You will find PSD file included in the folder
./extras/
. There are master layers in it for the individual page layouts.
Images used for theme preview
The images available for theme preview aren't included in the WordPress theme because of the licences, but you can buy them at photodune.net:
All the other images are from the Nutrisslim healthy food company and we use them in our demo/preview site with their permission.