Even though this article focuses on Brochure Box widget, it will work for any widget you’d like to use and ships with our themes.
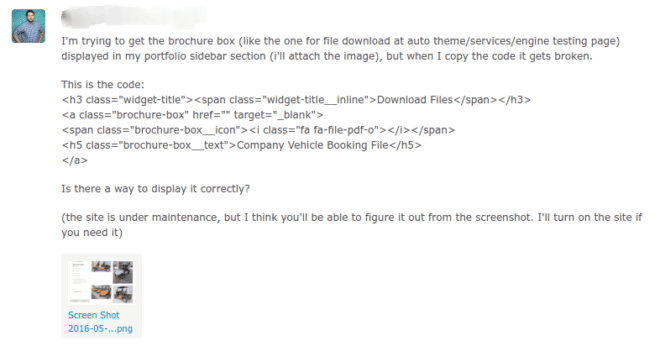
Our client posted had the following problem (screenshot from private ticket):

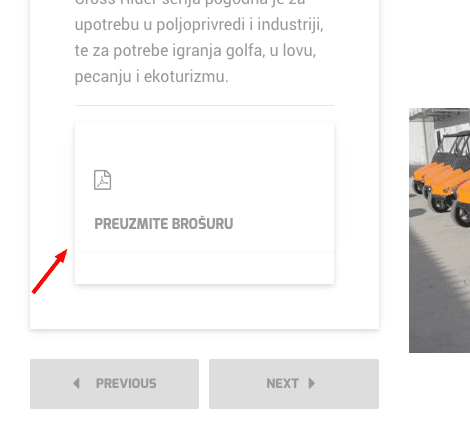
Screenshot of the problem:

I thought to myself it might be a common problem, hence this article how to fix it.
The reason why this happens is because WordPress does its own magic in the main content area and tries to be too smart about the HTML it outputs, meaning it does not allow <h3> element within <a>, but wraps every one of these to <p>, which results in a strange layout.
There are two ways to fix it. The first one includes some custom coding, the second one is a trick using the Page Builder.
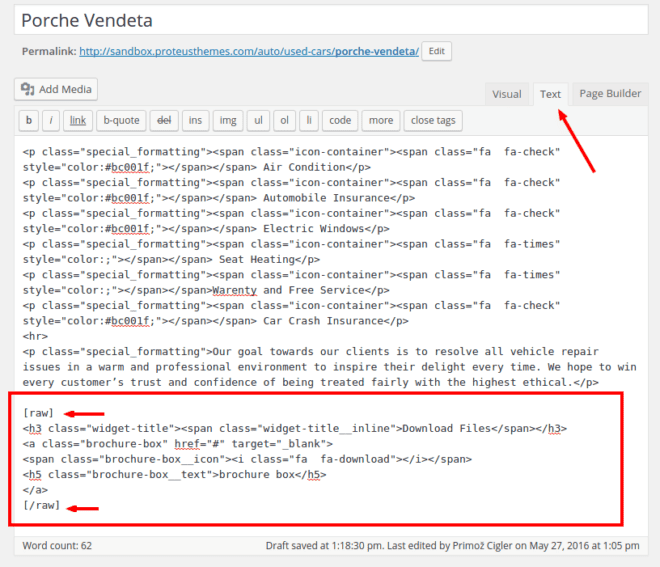
Solution 1: [raw] Shortcode
Follow this article and once done, you can wrap your custom HTML code with the [raw]…[/raw] shortcodes, so WordPress does not process the code within [raw] shortcodes over wptexturize and wpautop functions.

Solution 2: use of Page Builder
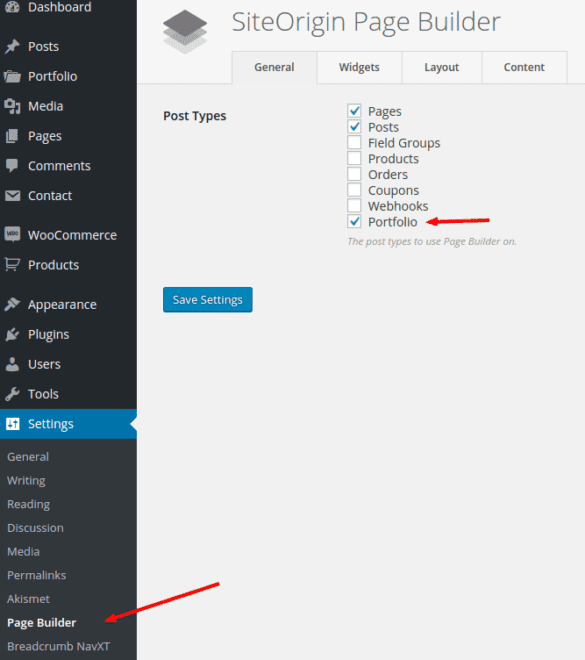
Page Builder will fix the wrapping issues for you. But first it needs to be enabled on special post types first.
- Go to Settings > Page Builder and under Post Types, check Portfolio:

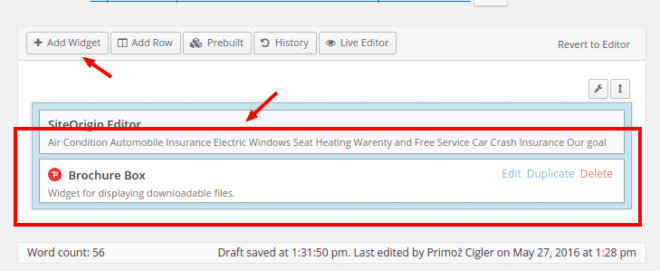
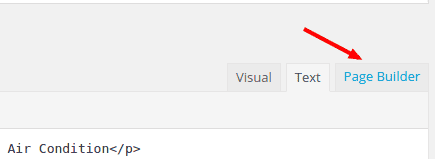
- Go back to your portfolio item, select the page builder view (you can approve when it asks you if you want to import the existing content):

- Now you can add a new Brochure Box widget under the existing Visual Editor widget, by clicking to Add Widget: