Introduction & Installation
Introduction
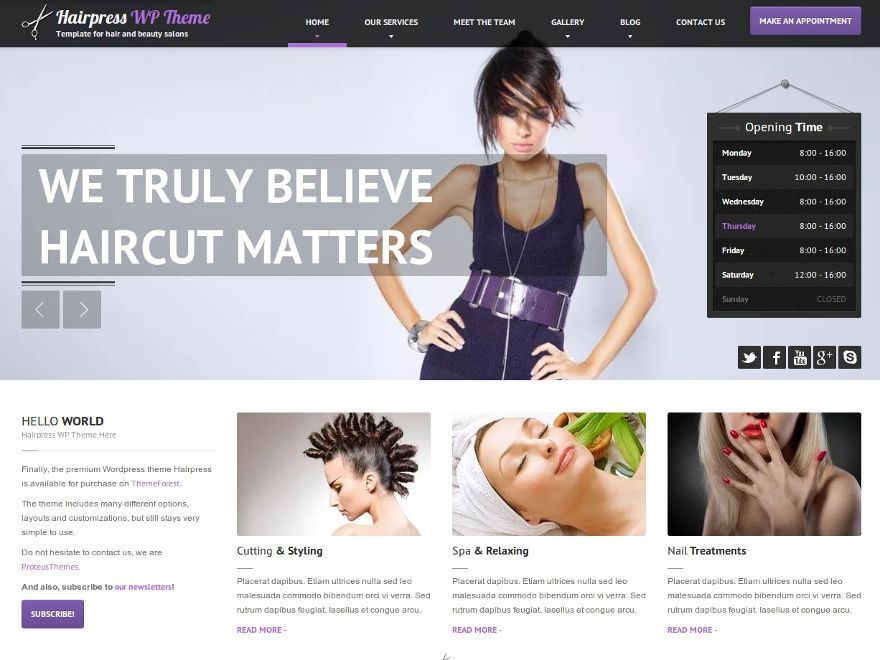
Hairpress is a premium Wordpress Theme for hair salons, beauty salons, wellness centers or any similar local business website. It is very easy to setup and use. Available only on ThemeForest!
Installation
I assume you already have a fresh copy of WordPress installed on your server.
Download the theme zip file
The first thing you will need to do is to download the theme installation zip file.
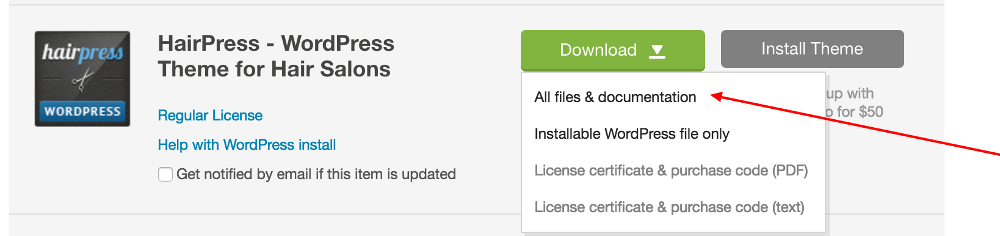
If you bought the theme on ThemeForest, then you have to download the installable WordPress files only zip file from the ThemeForest download section.
Install the theme
You can install the HairPress WP Theme in two different ways:
- Upload a zip file - preferred method
When you are logged in your WordPress dashboard go to Appearance » Themes » Add New » Upload Theme and select the theme installation zip file you downloaded from our Shop or from the ThemeForest and click Install Now button. - FTP upload
Unzip the contents of the theme installation zip file and upload the extracted folder to your server towp-uploads/themes/folder using a FTP client.
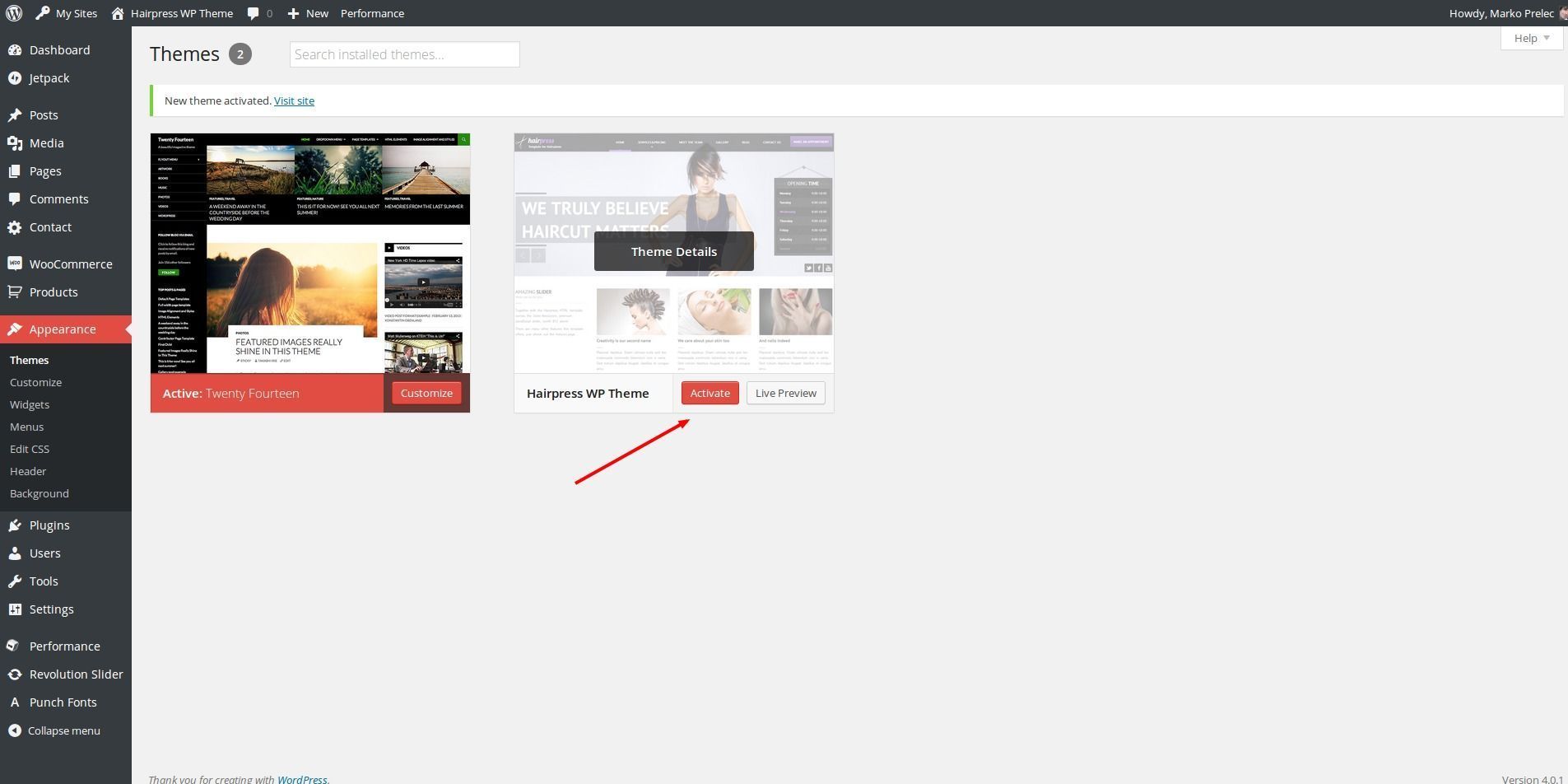
Once your theme is on the server, activate it by clicking the Activate button below the preview image in Appearance » Themes

Congratulations! Now the HairPress WP Theme is installed.
Updates
Automatic updates
You can register the theme and receive automatic updates. Go to Appearance » Theme Registration and follow the instructions on that page. This will register your copy of the theme and you will get update notifications in the admin dashboard whenever an update is available.
If you have any issues with the automatic updates, please go to you wp-admin to Dashboard » Updates and click on the Check Again button, to refresh the update data.
Manual update
You can also update the theme manually.
Theme Options
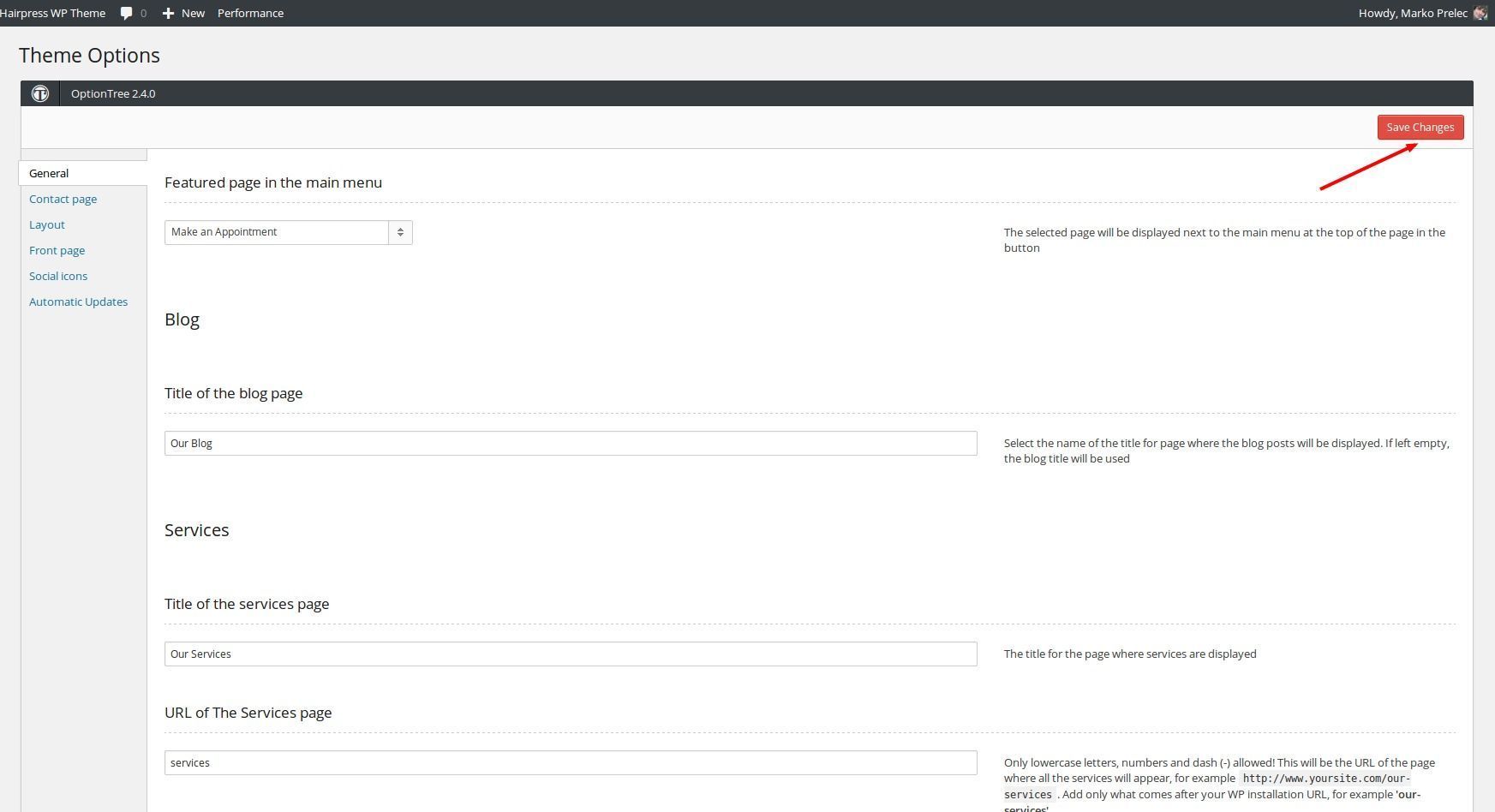
The theme uses Option Three plugin with custom options which you can customize in Appearance » Theme Options:

When you change any of your settings, make sure you save the changes clicking on the Save Changes button on the top or at the bottom of the page.
Customize the Appearance
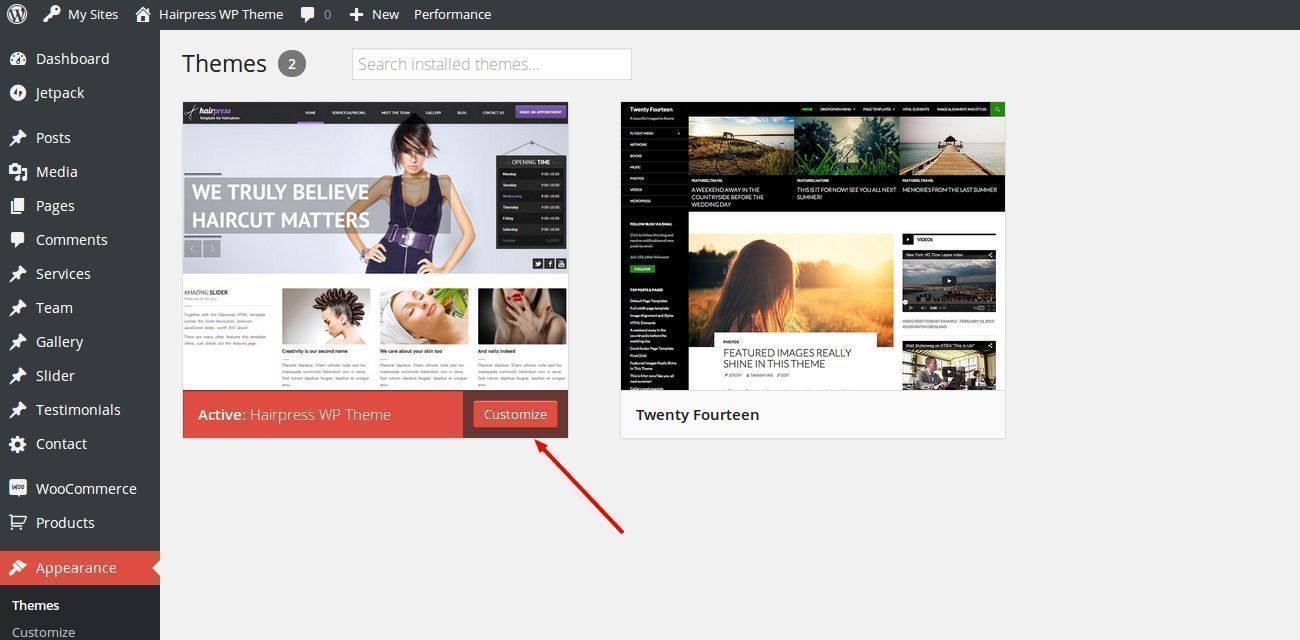
You can fully customize the appearance of the HairPress Theme. Go to the Appearance » Themes and click on the Customize button:

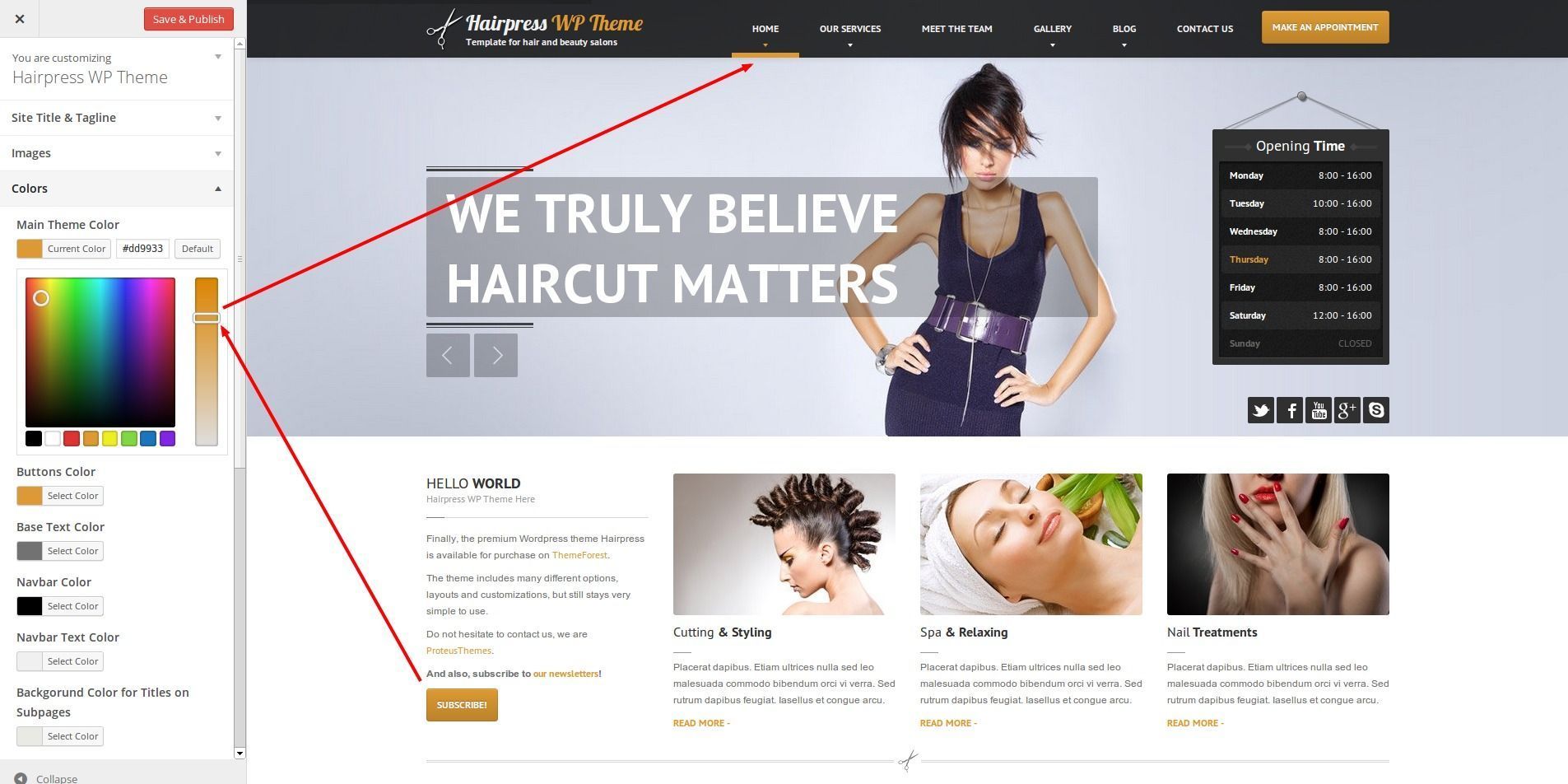
The new window appears and you can now customize the appearance of your theme - upload your custom logo, change the base color theme and color for theme buttons etc.

Custom Post Types

The theme comes with 3 different custom post types installed:
Services
Create a new service to display it in the Services Widget on the front page and in the list of all services which is available (by default) at https://www.yourdomain.com/services
Team
List up your team members here. Like Services, the list of all services will be available at https://www.yourdomain.com/the-team.
Gallery
The post type created to display the galleries, create a new gallery with a build-in WP gallery builder. Like Services and Team, the list of all galleries will be available at https://www.yourdomain.com/gallery
Slider
Create custom slides for Page template Front Page with Theme Slider
NOTE! - the theme slider is a deprecated feature and will be removed in the next updates of the theme.
Testimonials
List of the testimonials for the front page.
Special Notice
Google Maps API key needed!
Google recently changed the way that Google Maps works. Since June 22 2016 they do not allow map requests without an API key, so you will have to add a key to the theme.
Please follow the instructions from this article.Demo Content
You may want to import the demo content, just like on our preview site.
Download the content XML file: https://artifacts.proteusthemes.com/xml-exports/hairpress-latest.xml
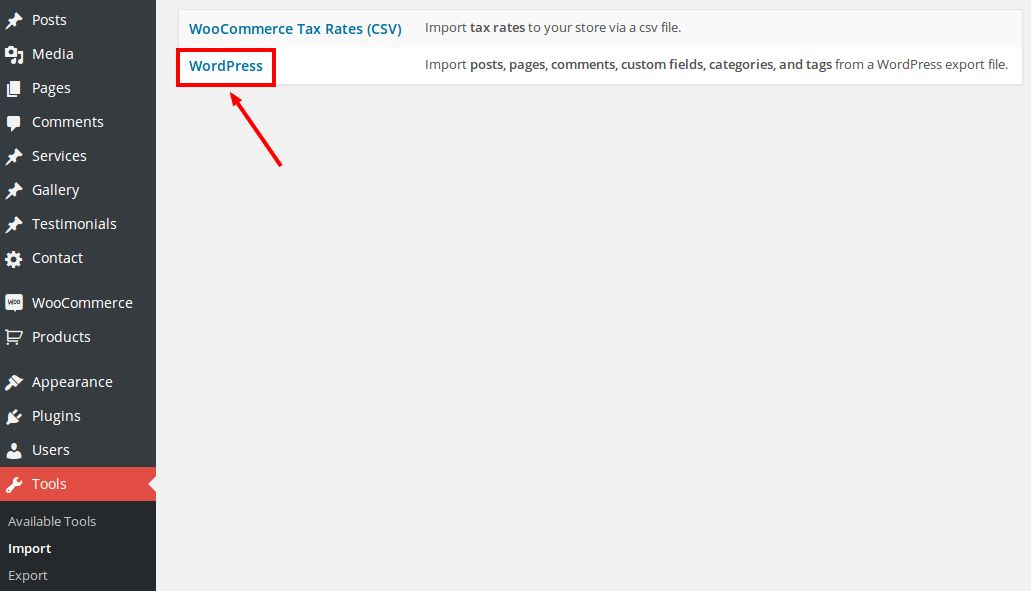
In your WP administration navigate to Tools » Import and select Wordpress. You will be asked to install the plugin. Install it and after that you will be able to import the demo file with all the demo pages, posts, settings, sliders ...

Demo Widgets
After you import the demo content, you can also import the widgets, with the Widget Importer & Exporter plugin. Download the file for widget import: https://artifacts.proteusthemes.com/json-widgets/hairpress.json. Change the file extension from JSON to WIE (So rename hairpress.json to hairpress.wie). Got to Tools » Widget Import/Export and import the WIE file.
After import setup
- go to Settings » Reading, set the the Front page displays to a static page and select the front page and the blog page in the appropriate dropdowns,
- go to Appearance » Menus, select the main menu from the dropdown at the top and click on Select. Scroll to the bottom and set the Theme location to Main Menu,
- optionally set other things (like logo, colors, ...). These settings can be found in Appearance » Customize and in Appearance » Theme Options.
If the import files are not available on the URLs above, then you can find them in the All files & documentation zip file on ThemeForest.
Download the All files & documentation zip file from ThemeForest:

The demo content XML file and the widgets JSON file are located in the extras folder.
Post Types
Every post type has its own features. Let's take a look at them:
Page
The WP build-in page post types benefit two features:
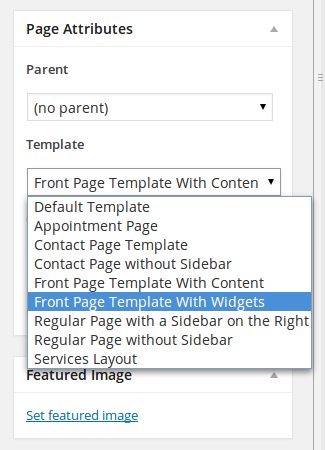
Page Templates
One can select from several different page templates layouts available for the regular theme. The default template has the sidebar on the left:

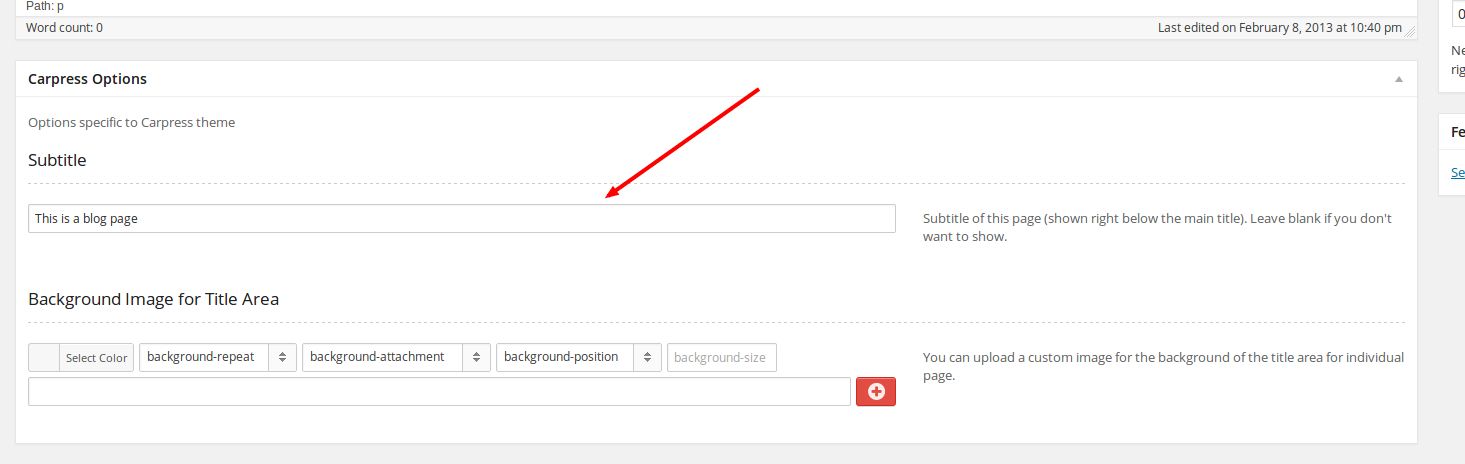
HairPress Options Meta Box
To every page it is possible to add the Subtitle. The subtitle is displayed right below the main title of the page:

Services
HairPress Options Meta Box
There are two options in the HairPress Options Meta Box for the Services. You can define the subtitle for the service (like for the page) and in addition you can select if you wish that this service is displayed on the front page in the Services Widget.
Attributes

The order of the services is controlled by the Order under Attributes:
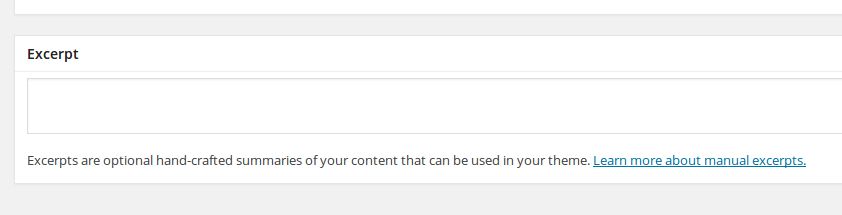
Excerpt
The text displayed on the front page can be altered using the Excerpt textarea:

Team
Hairpress Options Meta Box
It is possible to add the various data about each team meber (Age, Zodiac Sign, Education, ...).
Featured image
Featured image is used for the display in the list of all members and in the slider on the front page.
Attributes
The order of the team members in the list and slider is controlled via Order attribute. Lower numbers at the top.
Gallery
In version 3 we made adding the galleries much easier for the end user. Now everything is done using the WP build-in gallery builder, when adding a new media.
Hairpress Options Meta Box
You can add subtitle for the gallery.
Slider
Featured image
The featured image of the slider will be used as the main image in the slider. Make sure you upload large version of these images - the slider best works with 1500 (width) x 530 (height) px resolution. The original image must be larger than this.
Attributes
The Order attribute will be used to order the images in the slider. Lower numbers will display faster.
Testimonials
Testimonial Options Meta Box
The title of the author of the testimonials can be added in the Testimonial Options.
Attributes
The Order attribute will be used to order the testimonials. Lower numbers will display faster.
Shortcodes
Columns
For displaying the columns you will need to use two shortcodes.
To start the columns area one can use the [colcontainer] shortcode, followed by [span] shortcode. The [span] accepts one parameter, for example n="5". The HairPress is build on top of the Twitter Bootstrap framework, using the 12 columns grid, which means the theme is vertically divided into 12 columns - the full width of the website. If there is the sidebar present in the page, it already takes 3 spans, so to create the 3 columns on the page with sidebar (no matter left or right) you may use shortcodes like this:
[colcontainer][span n=3]Lorem Ipsum[/span][span n=3]Sit Dolor[/span][span n=3]Amet.[/span][/colcontainer]
This ends up at the 3 (sidebar) + 3*3 (for 3 columns with span 3) = 12 cols = full width of the website.
However, if this page has no sidebar, you should use [span n=4] three times to create three columns.
Maybe this approach seems little too difficult compared to the standard "One Half", "One Third" etc. way, but it is extremely more powerful - it allows you to create just any number of columns you would like and any width you would like, for example something like this:

Social Icons
You can add links to Twitter, Facebook or YouTube socials profile using the [social_icon] shortcode, example: [social_icon service="twitter" url="https://twitter.com/primozcigler"].
The options for the social icons:
service
Possible values:
- favorites
- flickr
- rss
- skype
- stumble
- tumblr
- vimeo
- yelp
- youtube
url
The URL to the website where you'd like to link to.
Buttons
The shortcode [button]Your content[/button] is available for the buttons to insert the buttons into your content.
The options for the buttons:
- Rounded
-
How many pixels you would like to have your button rounded?
Possible values:
- empty - the default state, rounded 3 pixels
- rounded="2" - rounded 2 pixels
- rounded="6" - rounded 6 pixels
- rounded="10" - rounded 10 pixels
- rounded="rounded" - fully rounded
Example
[button rounded="10"]Button title[/button]
- Link
-
Where would you like your button points to?
Possible values:
- empty - no link
- link="https://www.example.com" - link to the website https://www.example.com
Example
[button link="https://themeforest.net/"]Link to ThemeForest[/button]
- Target
-
Open a link in a new window/tab?
Possible values:
- empty - opens up a link in the same window
- target="blank" - opens up a link in a new window/tab
Example
[button link="https://themeforest.net/" target="blank"]Link to ThemeForest[/button]
- Type
-
There are different types of the buttons available, including the ones from Twitter Bootstrap.
Possible values:
- empty - default button Button
- type="theme" - the current theme color
- type="primary" - dark blue color Button
- type="info" - light blue color Button
- type="success" - green color Button
- type="warning" - yellow color Button
- type="danger" - red color Button
- type="inverse" - black color Button
Example
[button type="success"]Success Button[/button]
All the options combined:
[button type="theme" link="https://www.proteusthemes.com" rounded="rounded"]My Power Button[/button]
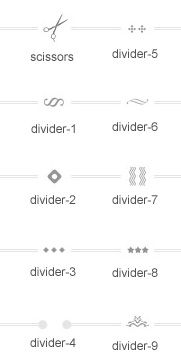
Content Dividers

Ted different color dividers come with the theme. The default one you select in the Theme Options, but you can always use any of them in the content.
The [divider] accepts one parameter, the type:
- type="theme" - the default theme divider, from Theme Options
- type="mechanic"
- type="divider-1"
- type="divider-2"
- type="divider-3"
- type="divider-4"
- type="divider-5"
- type="divider-6"
- type="divider-7"
- type="divider-8"
- type="divider-9"
Example:
[divider type="divider-1"]
Accordion
The [accordion] shortcode is available as well for the accordions. It accepts two parameters, title, which is the title of the tab and opened, which determines if the the accordion is opened by default. Example:
[accordion title="Accordion title" opened="true"] Here comes the content of the accordion [/accordion]
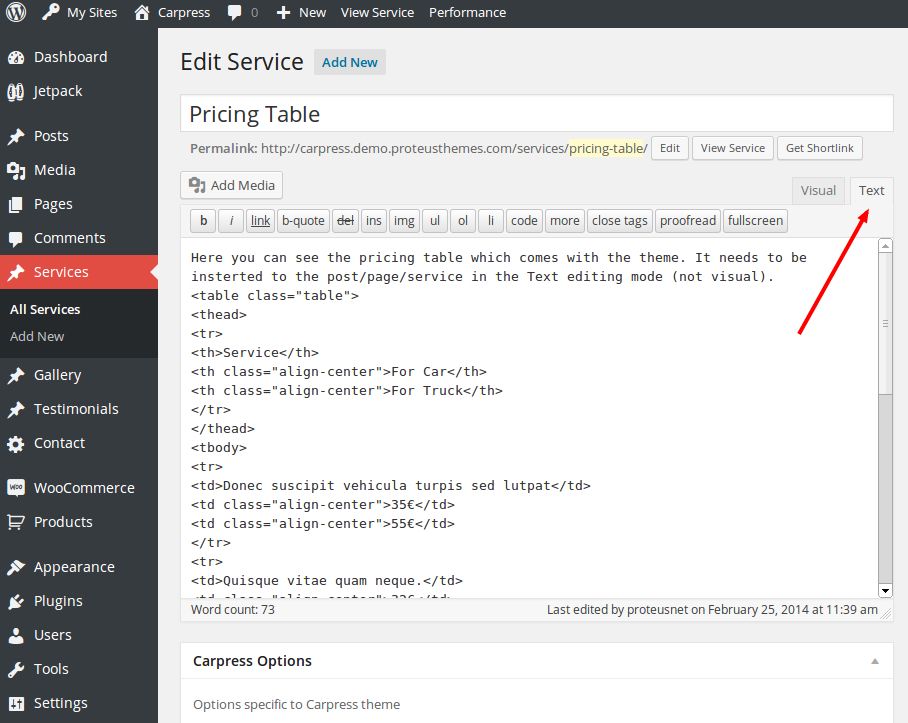
Pricing Tables
Pricing tables in fact aren't shortcode, but you can edit them directly in Text editing mode:

Just go to the text editing mode and copy/paste the following code there:
<table class="table">
<thead>
<tr>
<th>Service</th>
<th class="align-center">For Him</th>
<th class="align-center">For Her</th>
</tr>
</thead>
<tbody>
<tr>
<td>Donec suscipit vehicula turpis sed lutpat</td>
<td class="align-center">35€</td>
<td class="align-center">55€</td>
</tr>
<tr>
<td>Quisque vitae quam neque.</td>
<td class="align-center">32€</td>
<td class="align-center">42€</td>
</tr>
<tr>
<td>Morbi cilisis placerat dapibus.</td>
<td class="align-center">44€</td>
<td class="align-center">31€</td>
</tr>
<tr class="active">
<td>Etiam ultrices nulla ed leo malesuada</td>
<td class="align-center">48€</td>
<td class="align-center">34€</td>
</tr>
<tr>
<td>Commodo bibendum orci vi verra ;</td>
<td class="align-center">22€</td>
<td class="align-center">33€</td>
</tr>
<tr>
<td>alesua commodo malesuada commodo</td>
<td class="align-center">16€</td>
<td class="align-center">7€</td>
</tr>
</tbody>
</table>
Each <tr> indicates its own line. One has a class="active", this one will be highlighted.
Once you inserted the table in Text editing mode you can also switch back to the Visual mode and edit the text and prices there.
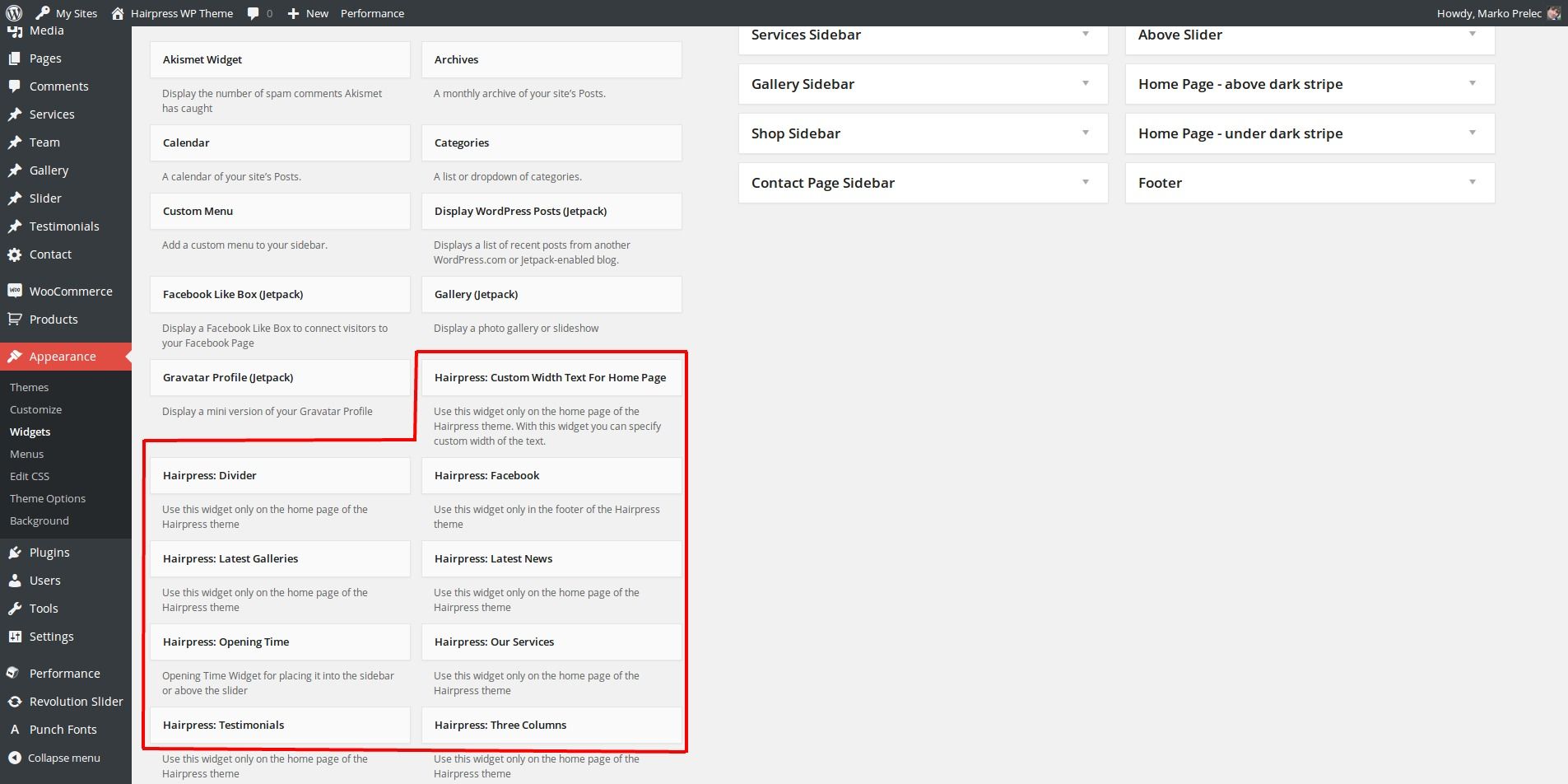
Widgets
There are several widgets you can use with the HairPress WP Theme:
- Hairpress: Divider - for divider on the front page
- Hairpress: Facebook - for FB like box in the footer
- Hairpress: Latest Galleries - to display latest galleries
- Hairpress: Latest News - to display latest news / blogposts
- Hairpress: Opening time - to display timetable / opening time of the business - can be used above the slider
- Hairpress: Our Services - to display the services on the front page
- Hairpress: Testimonials - to display testimonials on the front page
- Hairpress: Three columns - to display three columns of text on the front page
- Hairpress: Twitter - to display latest Tweets from Twitter
- New in v3.0.0: Hairpress: Custom Width Text For Home - you decide how much space the text widget will take, from 1/12 of the page to the full width of the page

There are 9 different sidebars associated with the theme (look at the image above), so you can easily decide how the different layout types will look like.
All the widgets can have the subtitle too. In the "Title" field just add the double forward slash // and the text after the double slash will be used as the subtitle. Example: Widget main title // This is a subtitle.
Plugins
We also use and support some of the best plugins for WordPress.
Required and Recommended Plugins
You can install and activate these plugins by going to wp-admin » Appearance » Install Plugins.
The list of required and recommended plugins used in this theme:
- Revolution Slider (bundled)
- Contact Form 7
- FancyBox for WordPress
- Jetpack by WordPress.com
- WordPress Importer
- Widget Importer & Exporter
- WooCommerce
Slider Revolution
The theme comes with the Slider Revolution WP Plugin which needs to be installed for the both versions of the Front Template.
If you decide to use the original plugin, just read the original docs for more information. Make sure to use Full Width slider for best results with width 1500px and height 530px.
Once you prepare the slider, just grab the alias of the slider and copy / paste it to the page meta box which uses the slider revolution (front page with slider revolution or front page with content).
WooCommerce
This theme supports basic WooCommerce integration.
Once WooCommerce is activated you will see this notice:

Click on Run the Setup Wizard button to begin the WooCommerce install. That will start the setup wizard, where you can set things like shop pages, store locale, shipping & tax and payments.

If you want to change some settings, you can change them in WooCommerce » Settings. There are many tabs at the top, you can configure to fit your needs.
Most of our themes come with our own demo products for the WooCommerce store and will be imported automatically when you import the demo content using our industry-leading One Click Demo Import plugin. You need to make sure that WooCommerce is activated at the time that you import the demo data.
However, you can (optionally) install the additional demo products by WooCommerce. Go to Tools » Import » WordPress and import the demo XML file which can be found in the folder where WooCommerce was installed on your server. Usually this is in wp-content/plugins/woocommerce/dummy-data/dummy-data.xml. Also check the Download and import file attachments checkbox, so that all product images will be downloaded as well.
When you're done, you should see the products:

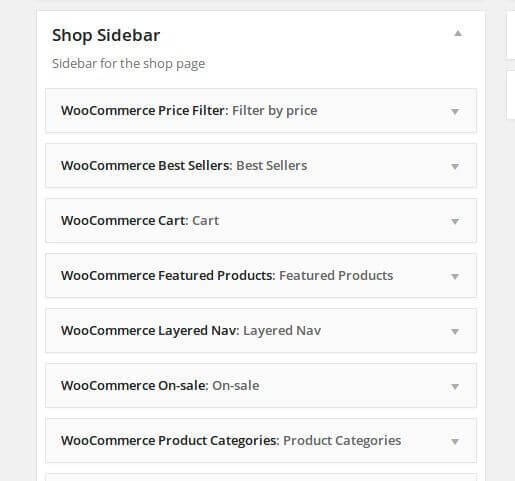
When you are done with the settings, go to Appearance » Widgets.
Drag & Drop the WooCommerce widgets that start with "WooCommerce" to the sidebar called Shop Sidebar.

That's all, your WooCommerce shop is now ready!
Contact Page
The Contact Us form and Make an Appointment form on the website are made live using the Contact Form 7 WP Plugin: https://wordpress.org/extend/plugins/contact-form-7/.
Here is the code for the Contact Form 7 WP plugin for a contact us page:
Form:
<div class="row"> <div class="span3"> <label>First and Last Name<span class="theme-clr">*</span></label> [text* your-name class:span3] </div> <div class="span3"> <label>Phone Number</label> [text your-phone class:span3] </div> <div class="span3"> <label>E-mail address<span class="theme-clr">*</span></label> [text* your-email class:span3] </div> </div> <div class="row"> <div class="span9"> <label>Your message<span class="theme-clr">*</span></label> [textarea* your-message x5 class:span9] </div> </div> <div class="row"> <div class="span9"> [submit class:btn class:btn-theme class:no-bevel class:pull-right "Send"] </div> </div>
Message body:
From: [your-name] <[your-email]> Phone: [your-phone] Message Body: [your-message]
After that just place the plugin's shortcode to your contact us page.
Here is the code for the Contact Form 7 WP plugin for a Make an Appointment page:
Form:
<div class="row"> <div class="span3"> <label>First and Last Name<span class="theme-clr">*</span></label> [text* your-name class:span3] </div> <div class="span3"> <label>Phone Number</label> [text your-phone class:span3] </div> <div class="span3"> <label>E-mail address<span class="theme-clr">*</span></label> [text* your-email class:span3] </div> <div class="span3"> <label>Date<span class="theme-clr">*</span></label> [text* appointment-date class:add-datepicker] <a class="add-datepicker-icon" href="#"><span class="icon icons-calendar"></span></a> </div> </div> <div class="row"> <div class="span9"> <label>Type here if you have some special requirements:</label> [textarea* your-message x5 class:span9] </div> </div> <div class="row"> <div class="span9"> [submit class:btn class:btn-theme class:no-bevel class:pull-right "Send"] </div> </div>
Message body:
From: [your-name] <[your-email]> Phone: [your-phone] Date: [appointment-date] Message Body: [your-message]
After that just place the plugin's shortcode to your make an appointment page.
FancyBox Gallery Effect
Download and activate the FancyBox for WordPress: https://wordpress.org/plugins/fancybox-for-wordpress/. And that's all.
Twitter Widget
This widget can be included everywhere - in page builder and in a normal sidebar. For that widget we use a normal WordPress Text Widget.
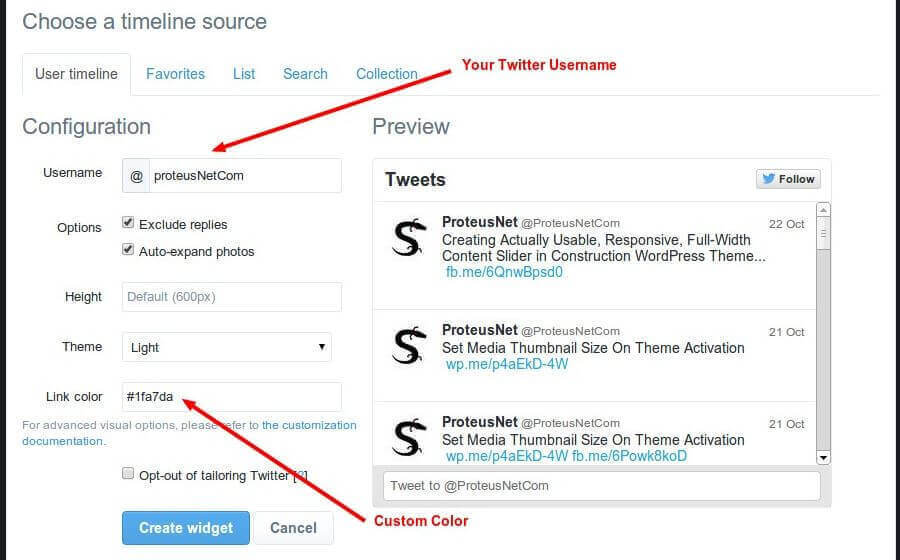
First, go on https://twitter.com/settings/widgets and click Create new.

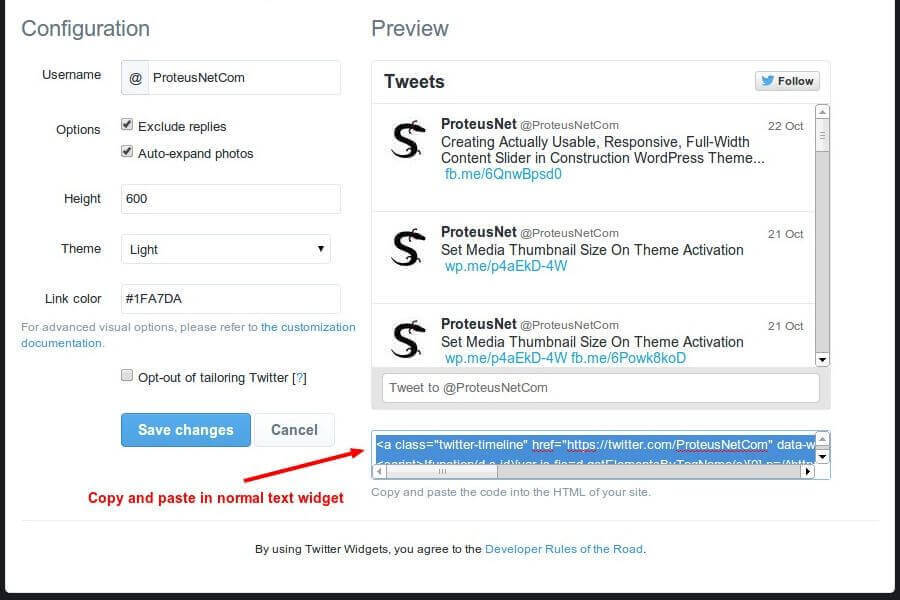
Now choose your Username, height of the widget, Theme and Link color. When you are happy with your widget click on Create widget button. You will get the code which you copy and paste in the Text Widget in your WordPress site.

Translations
Manual translation
We have an article with a video on how to translate our themes.
WPML for Multilingual sites
This theme officially supports WPML. Head over to the WPML website, buy the subscription, then install the main plugin — likely the OTGS Installer Plugin. When prompted to download, install, and activate specific WPML plugins, make sure to install and activate these:
- WPML Multilingual CMS
- String Translation
- Media Translation
WPML’s setup wizard will also prompt you to install other plugins if it thinks you need them. For example, if this theme includes a WooCommerce-based site, WPML will prompt you to install WooCommerce Multilingual & Multicurrency. Install whatever WPML suggests installing.
Extras
Demo Images
The images available for template preview aren't included in the HTML template because of the licences, but you can buy them at photodune.net:
- Slider img 1
- Slider img 2
- Slider img 3
- Slider img 4
- Slider img 5
- Slider img 6
- Services img 1
- Services img 2
- Services img 3
Customizations
If you need advanced customizations for this theme, we can do that. See our Theme Customization page for details.
Changelog
View the HairPress WP changelog.
Support
If you need more help after all, you can write to us.