Adrenaline theme comes with fully-fledged support for WooCommerce, so your business can start selling virtual or physical products out of the box. But as you might notice, we at ProteusThemes always go one step further. Beyond only ensuring bare compatibility with the most popular eCommerce plugin for WordPress, we went out there and analyzed over 100 websites of different successful local adrenaline sports activity businesses, like mountain biking, bungee jumping, kayaking etc.
The one thing that was common to all these businesses is that they offered some kind of gift cards, so people can buy adrenaline adventure to their friends for their birthday.
It’s a great business move and so we’ve decided to provide detailed instructions on how to setup the WooCommerce product as a Gift Card.
If you imported the demo content
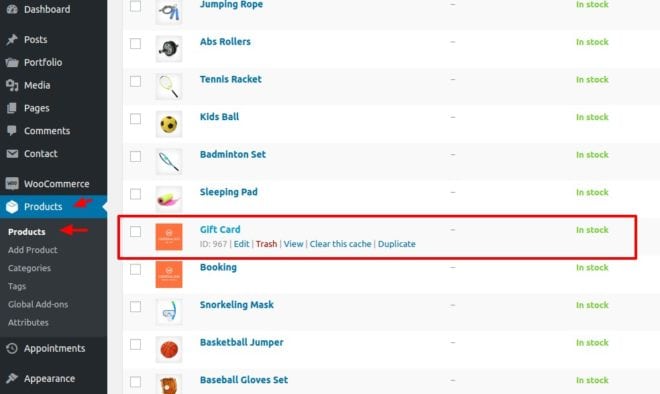
If you’ve imported the demo content and you want to use the same Gift Card directly from our demo, you don’t have to follow the instruction below, as it should be already imported in the Products and you can use it straight away.

If you are setting up the Gift Card from scratch
You can also setup the Gift Card from scratch following the instructions below:
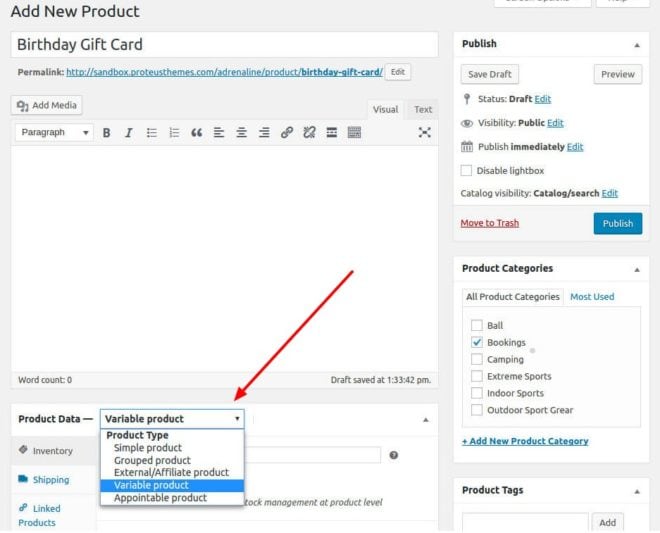
- When you have installed and setup WooCommerce, go to Products -> Add Product.
- In Product Data select the option Variable Product. This will give you an option to sell gift card with different values (like $10, $15, $40 and $100).

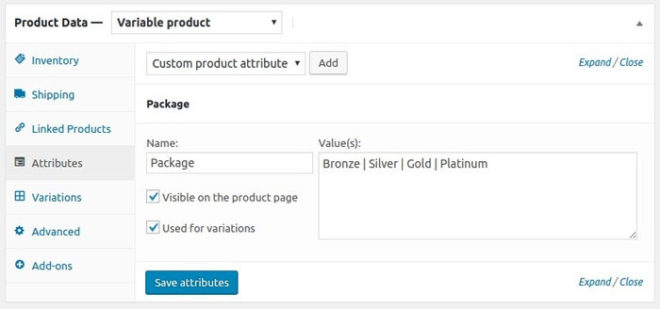
- Click to the tab Attributes and Create product attribute as shown below:

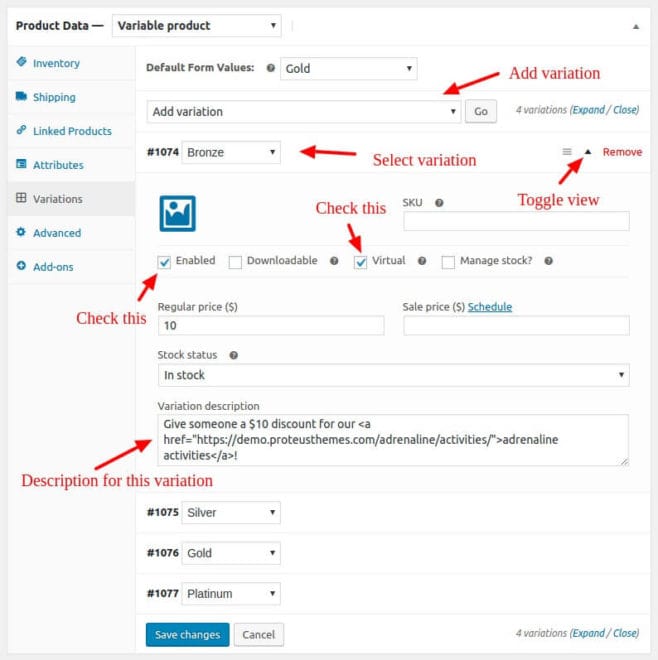
Once you enter the Name and Values, make sure to Save attributes and Save a draft of the product as well. - The last big step is to add Variations from newly created attributes:

Make sure that you:
a) Add variation for each attribute.
b) Make it a Virtual product (so there is no shipping cost associated with it).
c) You can also make it Downloadable and specify for example PDF file which the customer should print and bring to redeem the gift card.
d) You can optionally set the Featured image of this specific variation.
e) You can provide a Variation description for this particular variation and let the buyer know which activities this gift card variation is best suited for. - Finally, set the default Featured Image, long and short description and publish it. One idea for the featured image is below:

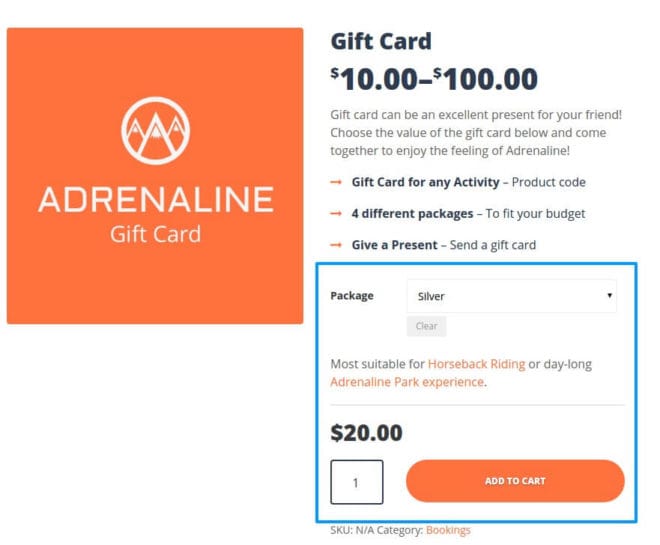
Now the variations should be visible on the frontend and ready to purchase by action seekers:

If you have any questions, let me know in our live chat and I will do my best to help you out!
