Check out these videos first.
The Essential Grid export file from our demo page comes with the theme. It is located inside the theme folder: buildpress/demo-content/essential-grid-construction.json or buildpress/demo-content/essential-grid-landscape.json.
First install the theme. Then install and enable the Essential Grid plugin. Then:
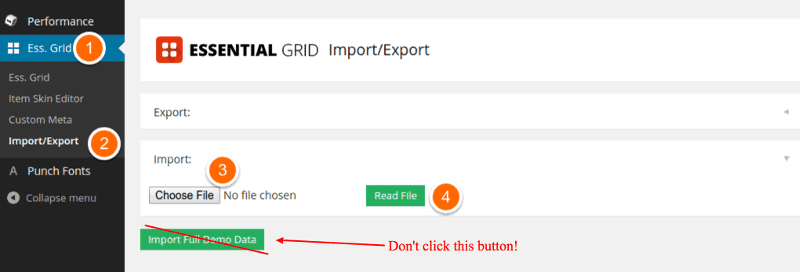
- Go to Ess. Grid
- Import/Export
- Choose one of the above json files (
essential-grid-construction.jsonoressential-grid-landscape.json) - Click on Read File
- After the file is read, click on Import Selected Data
Voilà, the new BuildPress skin and the new Essential Grids are imported.
Front page projects
Go to Pages → Front page and edit the Widget called Essential Grid and choose Essential Grid: Projects.
Projects Page
Copy the shortcode of the Essential Grid Projects Page and paste it to the Projects page.
Essential Grid Troubleshooting
Essential grid plugin is not perfect, so here are some of the things that might go wrong and how to solve them.
The Essential Grid does not display on the home page
If this happens, please edit the home page. Remove the “Essential Grid” widget from the 3 row in page builder editor. Then:
- add a new Text widget to that row
- open the text widget
- paste in the shortcode that you can find under the Ess. Grid section in WP dashboard, for the Projects grid (the default is:
[ess_grid alias="Projects"])
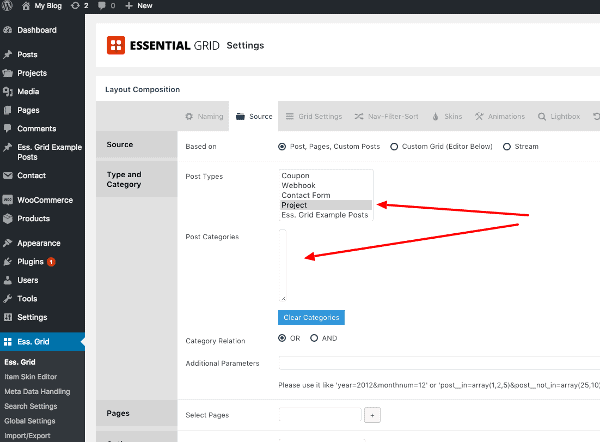
Empty Post Categories field
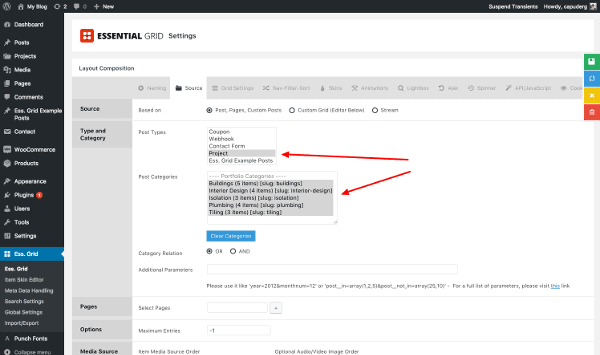
To solve this issue, go to Projects → Portfolio Categories. You will see that the count for each category is 0. This can be fixed by going to Dashboard → Projects, editing one of the projects, selecting all categories, and saving the project. If you check Projects → Portfolio Categories again, you will see that the count is now working and is not 0. Now go back to Ess. Grid and you will see that the categories field is not empty anymore:
If you still don’t see categories, please select another item in Posts Types menu, then re-select Projects. Categories should appear now.
Please do this procedure for both Projects and Project page skins.
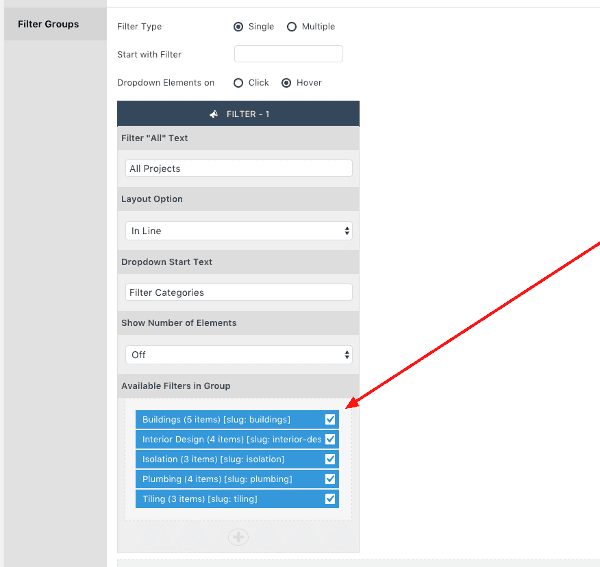
The filter is not displaying the correct categories
First, you have to select the categories you want to use in your grid in the Source tab like in the screenshot above. So Post Type has to be set to Project and then select the Post Categories you want (ctrl+click or cmd+click to choose more than one) and save the grid. Then go to the Nav-Filter-Sort tab and scroll down to Filter Groups and select the categories you want to display on your grid.
Finally, save the grid after these changes: