What does a good e-commerce website need? A good product filter, so that users can find the products they are looking for as fast as possible.
In this article we will show you how to add such filters to your shop page sidebar. We’ll be using the WooCommerce Product Filter plugin, which adds this filter functionality. It also works with AJAX technology, so that the products filtering happens on the fly (while the user selects different filters to apply).
To begin, install the WooCommerce Product Filter plugin in your WordPress admin dashboard and activate it. After you activate the plugin, a new WP dashboard menu item will appear called “Product Filters”. If you go to the Products Filters -> About page, you will see a nice video of the plugin overview, with instructions on how to set it up as well as written documentation of the plugin, so you should check it out.
Once you are done with the products filter configuration, you should copy the shortcode of the product filter and place it in the Shop Sidebar in Appearance -> Widgets (in a Text widget), wrapped inside the div with a class mobile-filter like so:
<div class="mobile-filter">[searchandfilter id="shop_sidebar"]</div>This plugin is also used in our WoonderShop theme, so if you want to have the same filters as on this shop page, you should go to Products Filters, click on the “Import” button at the top of the page and import this file. Note: if you are not using this import file on the WoonderShop theme with the demo content already imported, then there might be missing filters (tags, categories), since the data is not present on your site.
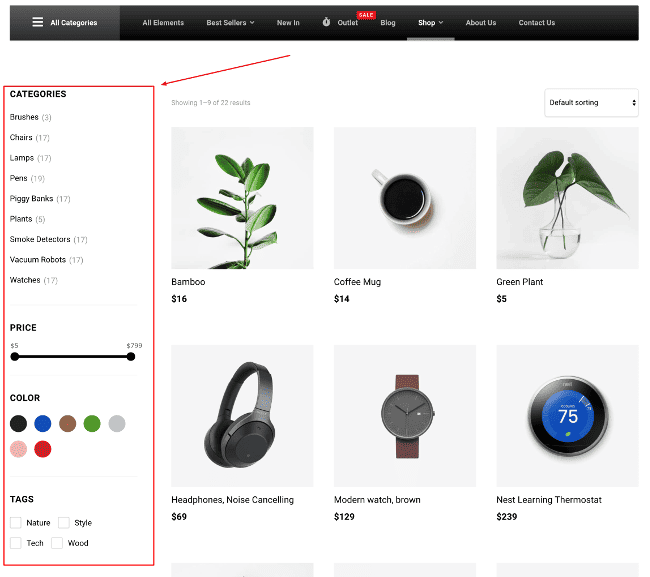
The product filters look like this on our shop page: