Optimizing your WooCommerce site for conversions and sales involves more than just tweaking your shopping cart and checkout pages. You need to make it easier for customers to:
- Find the products they’re looking for once they’re on your store.
- Learn everything they need to about the products (such as reviews, ratings, and specifications).
- Select product variations (for example color or size) and set quantities.
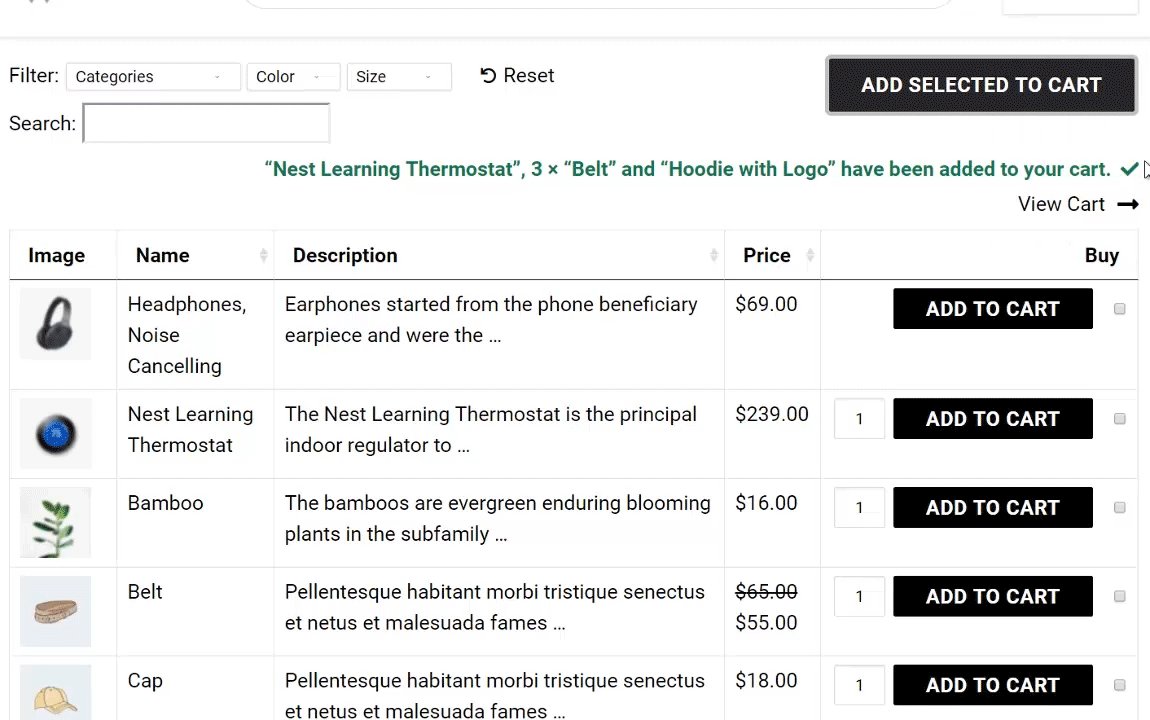
- Add multiple products to their shopping cart in one go.
In this post, we’ll show you how you can use the WooCommerce Product Table plugin by Barn2 Media along with the WoonderShop theme to increase your online store’s conversion rate and maximize sales. We’ll walk you through a step-by-step tutorial to show you how you can let customers add multiple products to cart, display additional product information, and enable customers to select quantity and product variations – all without having to click through to single product pages.
Let’s put everything into context before we begin.
What Is WooCommerce Product Table?
WooCommerce Product Table is an AJAX-based WordPress plugin by Barn2 Media that lets you simplify the buying user flow on your WooCommerce-based online store by displaying products in an intuitive, user-friendly table layout. This way, customers won’t have to go to individual product pages to view additional product details, select variations, or add multiple products to cart.

It lets you utilize checkboxes and dropdown menus to let customers select multiple products at the same time and add them to their cart. You can also let them set product quantities as well as choose whichever product variation they’d like to purchase. And if you sell many products, you can leverage the plugin’s lazy load option, as well.
Here are some of the key benefits of using WooCommerce Product Table on your online store:
- Improve product visibility. You’re able to show more products on a single page. Additionally, you can display more product information and options (e.g. for selecting product variations) on a single page.
- Increase sales. You’ll be able to improve the customer’s experience and speed up the buying process. Displaying more product information (such as product reviews, ratings, and specifications) makes it easier for customers to make a buying decision. The easier you make it for them to buy from you, the more likely they are to do so!
- Enhance user experience. You’ll be able to display products in a neat and organized WooCommerce table layout along with all of the important information. Additionally, the built-in search, sort, and filter options will help customers quickly find what they’re looking for. This improves your online store’s user experience and boosts sales. WooCommerce Product Table is also WPML and Weglot compatible and integrates seamlessly with various WooCommerce add-ons.
- Integrates with Proteus Themes’ WoonderShop theme. WoonderShop is a mobile-first WooCommerce theme built for e-commerce professionals that’s optimized for maximum conversions. It comes with neat features like styling options, cross-selling widget, one-second mini shopping cart animation, and a distraction-free shopping experience.
Now that you know what WooCommerce Product Table is, let’s quickly take a look at how it can help you maximize sales.
How Can You Use WooCommerce Product Table to Increase Sales?
Out of the box, WooCommerce’s main shop page doesn’t offer an intuitive user experience. Customers have to click through to the single product page in order to learn more about a product, set quantities, or select product variations.
One of the easiest ways to increase sales in your online store is by improving the buying user flow. Here’s how WooCommerce Product Table, paired with the WoonderShop theme, lets you do just that:
Display WooCommerce Products in a Table Layout
WoonderShop’s category product layout lets you display WooCommerce products in a grid layout with the option to choose how many items you want to display in each row. In addition to this, its one-second mini cart animation notifies the customer that they’ve successfully added a product to the cart enabling them to continue browsing products.
The WooCommerce Product Table plugin integrates seamlessly with the WoonderShop theme. You’ll be able to display extra product information and options in your table layout in addition to what’s available right out of the box.
With WooCommerce Product Table, you’ll be able to showcase your WooCommerce products (including variable products) in a table view along with related product information and product attributes. The plugin also gives you options to display images and set custom image sizes. In this way, you can transform your main shop page (or category pages) into a one-page order form or a product catalog.
As a result, you’ll be able to display more products on one page and make it easier for customers to browse your products. In addition to this, the product table is searchable, sortable, and filterable which means customers will be able to find exactly what they’re looking for, quickly.
Share Extra Product Details and Options
Even though WoonderShop lets you create all sorts of custom category looks (without having to mess around with HTML or custom CSS code), you’re still limited when it comes to displaying extra information about products on the main shop page. Consequently, customers have to navigate to single product pages to learn more about the products which slow down the buying process.
With the AJAX-based WooCommerce Product Table plugin, you’re able to display more product information in a neat, front-end table layout with dropdown lists. This is the perfect solution for online stores selling products that:
- Customers would need to learn more about (such as tech goods),
- Less visual products (such as hardware goods), and
- Products with variations (such as clothes, jewelry, accessories, or customizable gift hampers).
By displaying more information about products on a single page, you’ll be able to (1) effectively speed up your online store’s buying user flow and (2) make it easier for customers to make a buying decision.
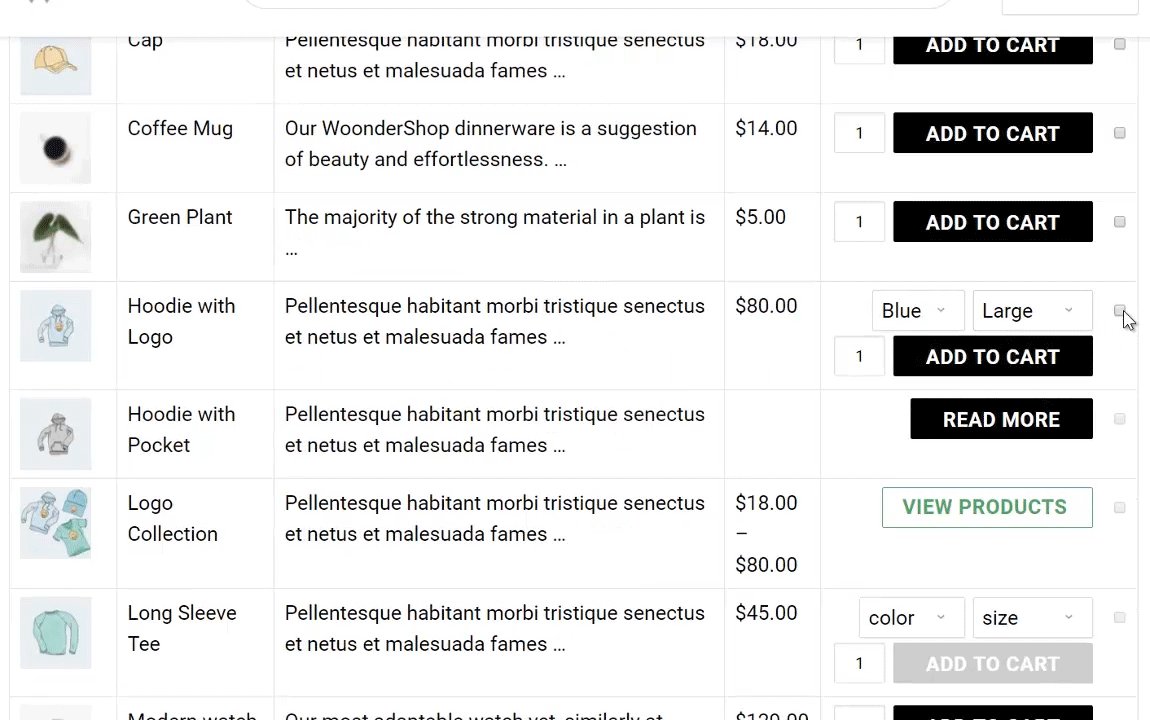
In addition to this, you can also display custom fields and product variations directly in the front-end table layout. For example, if you sell clothes, you’d want to make it easy for customers to quickly select the right variation (i.e. select a color and choose the right size) without having to navigate to the single product page first. This is possible with WooCommerce Product Table.
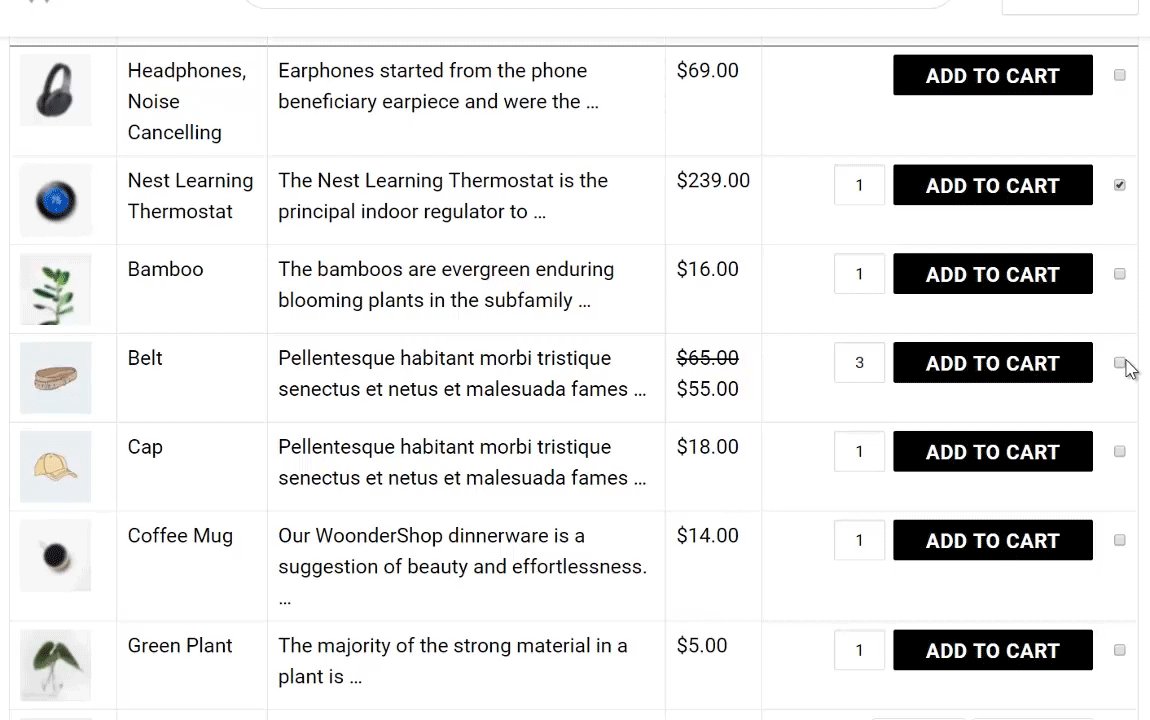
Finally, the WooCommerce Product Table plugin also lets you add quantity selectors to the table. This way, customers are able to set product quantities and add multiple products to the cart in one go instead of clicking the Add to Cart button multiple times. This is especially useful for wholesale stores. And, if you want to take things to the next level, you can also create custom taxonomies to make it easy for customers to find products.
How to Use WooCommerce Product Table With WoonderShop to Increase WooCommerce Sales
With the WooCommerce Product Table plugin, you can create a fully-functional, front-end table that lists WooCommerce products in a neat and organized way. Assuming you have the WoonderShop theme installed on your site and some WooCommerce products added, here’s what you need to do to:
Step #1: Install and Activate WooCommerce Product Table
Get the WooCommerce Product Table plugin. You’ll receive a license key for activating the plugin along with the plugin’s files in an email.
Next, navigate to Plugins > Add New from the WordPress dashboard. Find the plugin’s zipped file on your computer and upload it. Install and activate the plugin to your website.
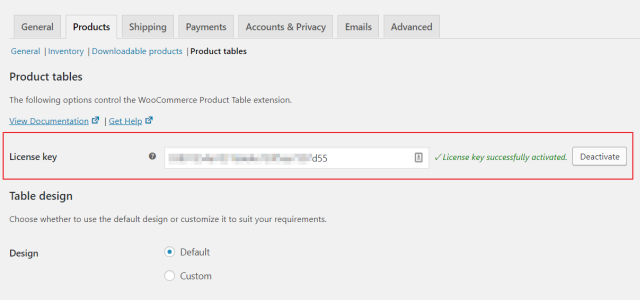
Head over to WooCommerce > Settings > Products > Product tables and enter the license key in the License key field.

Click the Save changes button to proceed.
Step #2: Configure WooCommerce Product Table Plugin’s Settings
From the same screen (i.e. WooCommerce > Settings > Products > Product tables), configure the following plugin settings to enhance the table design:
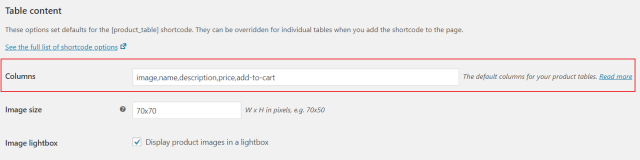
Under the Table content section:
The Columns option lets you decide which columns to show in the product table. The plugin supports the standard data that WooCommerce stores in the WordPress database.
For example, you can choose to display product data such as product image, name, a short description, product price, and add to cart buttons. For this, you’d enter: image,name,description,price,add-to-cart in the text field next to the Columns option.

Here’s a complete list of available columns that you can choose to display in your product table.
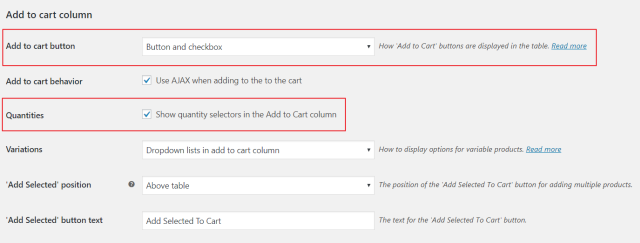
Under the Add to cart column section:
Select Button and checkbox using the dropdown menu next to the Add to cart button option. Also, make sure the checkbox next to the Quantities option is ticked. This way, customers will be able to add multiple products to the shopping cart in one go.

Click the Save changes button to proceed.
Step #3: Add the Product Table to Your Website
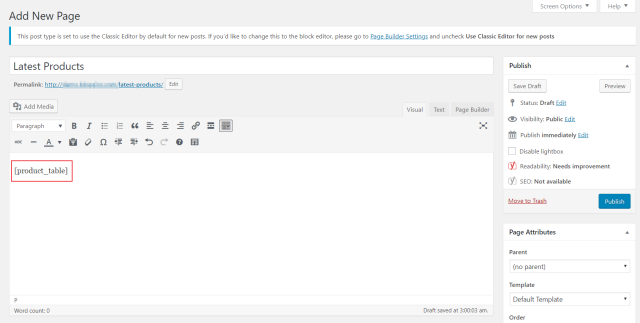
Head over to Pages > Add New to create a new page (or make changes to an existing page) where you’d like to add display the product table.
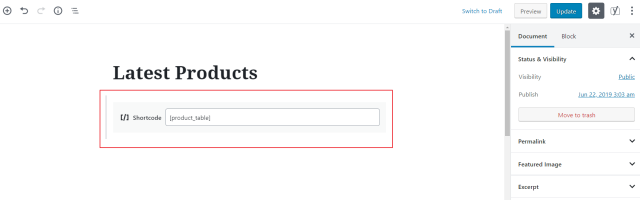
Enter the [product_table] shortcode to the text editor (in case of classic editor) or in a Shortcode widget (if you’re using the Gutenberg editor).
For Classic Editor:

For Gutenberg:

Click the Publish button to continue.
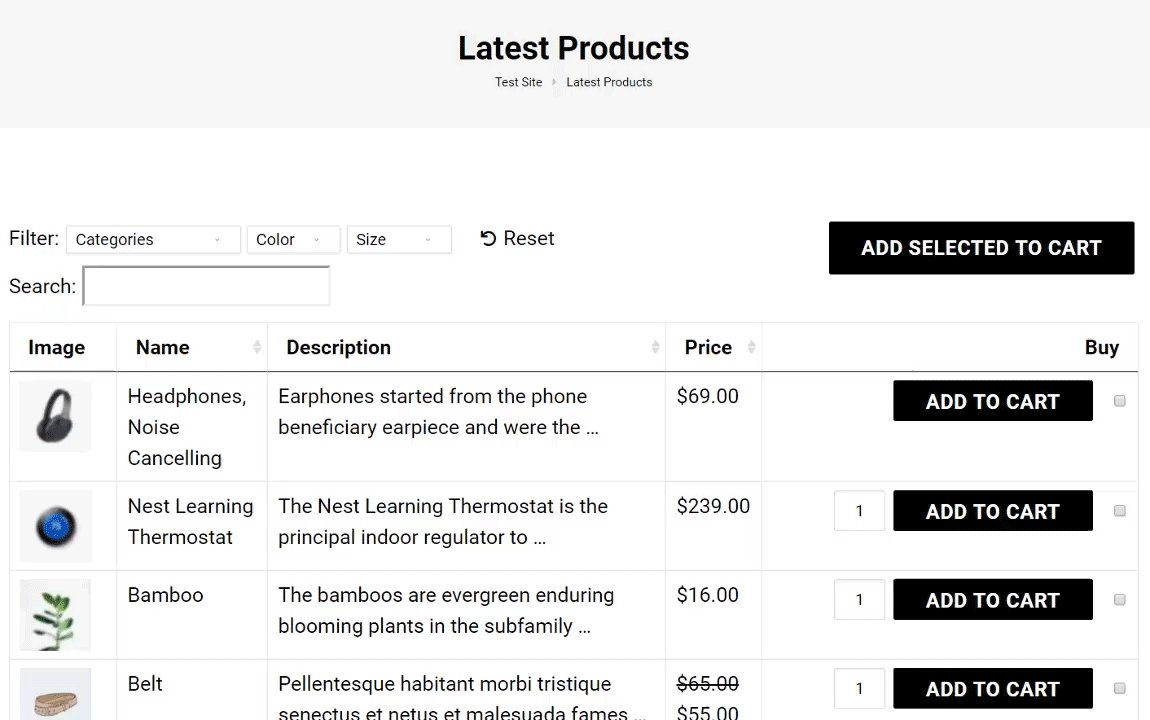
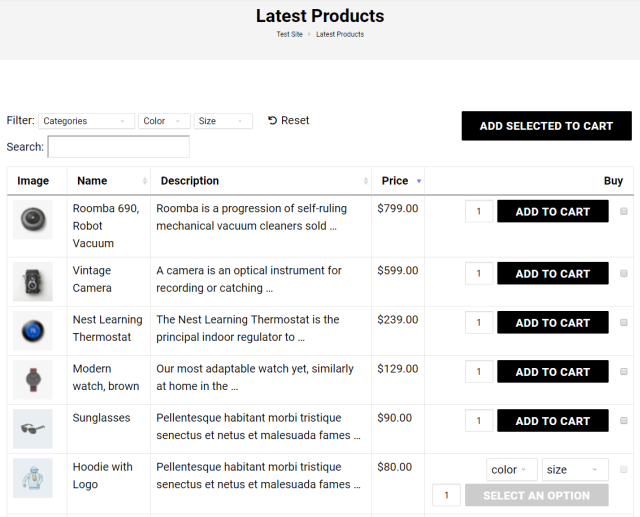
That’s it! The WooCommerce Product Table plugin will automatically generate a functional product table on your site’s front-end. It might look something like this:

Conclusion
With WooCommerce Product Table working alongside the WoonderShop theme, you’ll be able to improve product visibility in your online store and deliver a better overall customer experience.
To recap, with WooCommerce Product Table, you’ll be able to:
- Improve product visibility by displaying more products on one page in neat and organized table layout.
- Increase sales by improving the customer experience your online store delivers and simplifying up the buying process.
- Enhance user experience by displaying products in a searchable, sortable, and filterable table layout.
- Integrate with the mobile-first WoonderShop theme that’s optimized for maximum conversions.
Do you agree that simplifying the buying user flow can help you increase conversions and boost your online store’s sales? Let us know in the comments section below!





















