As we promised, WoonderShop WooCommerce theme is getting updated with new functionalities almost every week. Here is the summary of the latest update – v1.5.0.
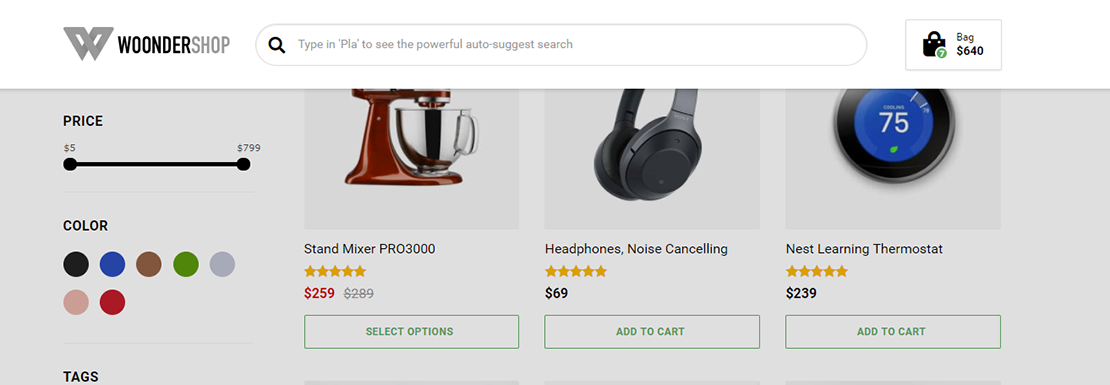
1. Sticky Header
Sticky header in WoonderShop theme was already available on mobile for quite some time, and now we add a sticky header for the desktop as well.
It plays a crucial role in e-commerce because, in online stores that use a sticky header, users tend to stay longer, scroll further, see more products and spend more, just because they have all important actions available at all time.
The area of the sticky header in WoonderShop is built with widgets which allow you to put any content you want, from a menu, language switch, currency switch to the phone number, store locations, my account, etc..
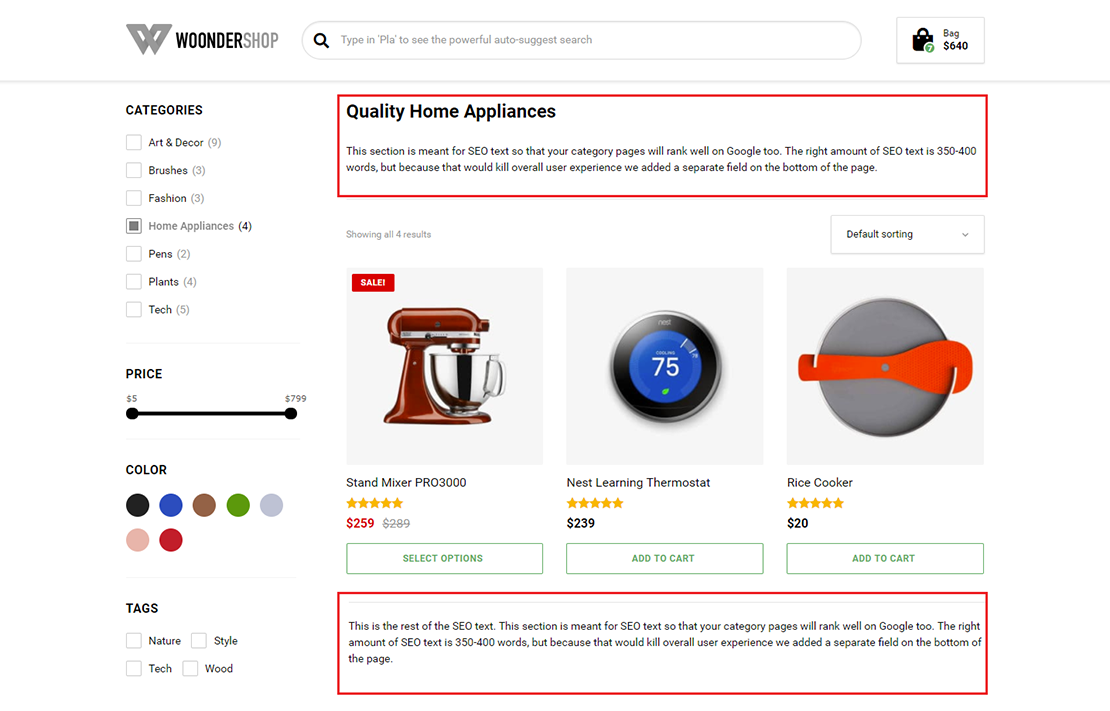
2. SEO Text on Category Pages
SEO experts came to us and said if we really want to push WoonderShop theme to the next level, we need to add an option for SEO description on the category pages.

We listened to them and added an option to write SEO description on category pages above as well as below the product grid since too many words just above could ruin the shopping experience.
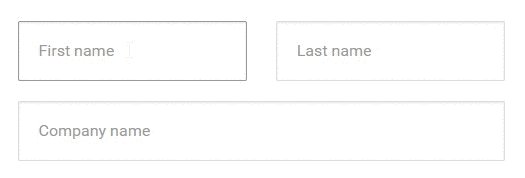
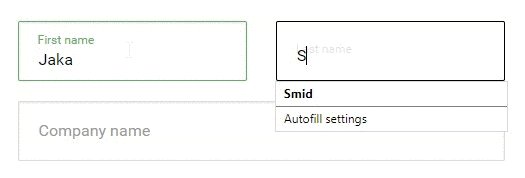
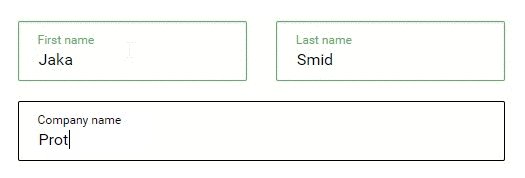
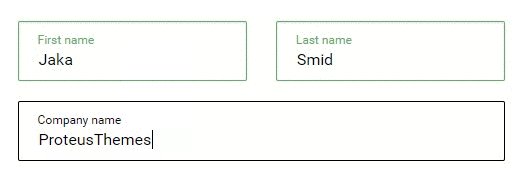
3. Floating Labels on Checkout
In the e-commerce world, checkout page is the page where conversion-rates matter the most. Since WoonderShop is a conversion-rate oriented and optimized WooCommerce theme, we improved the checkout with floating labels.

They make checkout much cleaner and less overwhelming, which results in better user experience and higher completion rate.
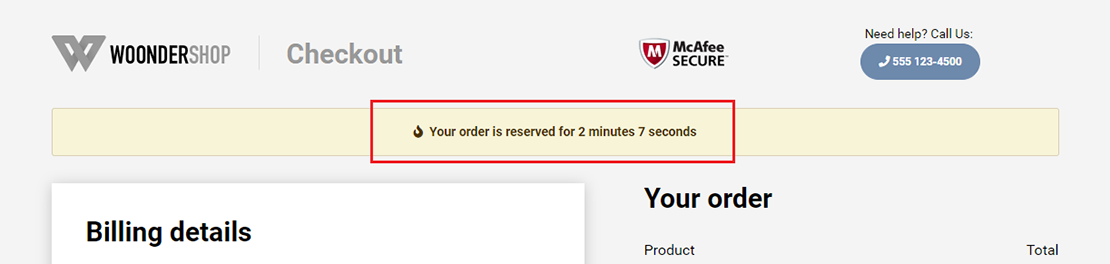
4. Another Urgency Countdown
In the previous update, we include an urgency countdown where you pick the end date and time which is perfect for any time-limited deals.
After the release of that countdown, you expressed the need for another type of urgency countdown, where you choose a specific time interval (i.e., 20 minutes), and it starts counting down for each visitor individually from the beginning.

The most common use of this countdown is on the checkout page where it creates an urgency: “Your items are reserved for only 19 minutes. Hurry up!” and push visitors to make their decision faster.
Put Your Idea on our To-Do List!
We regularly implement feedback from our users. If you have any idea write to us via live chat or use the contact us form.