To go beyond the simple basics in my last WordPress Beginner blog, over the past couple of weeks I have been working to recreate one of our ProteusThemes demo pages. The Auto theme’s demo to be specific. Just like before, my colleagues set me step-by-step tasks to set me on my way. These are the most important lessons I have learned so far.
Icon Boxes
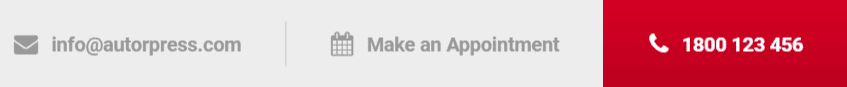
Icon Box widgets are a very handy piece of visual language. It may seem obvious, but having your company’s phone number next to a telephone icon is a simple but effective way of improving your site’s user experience.

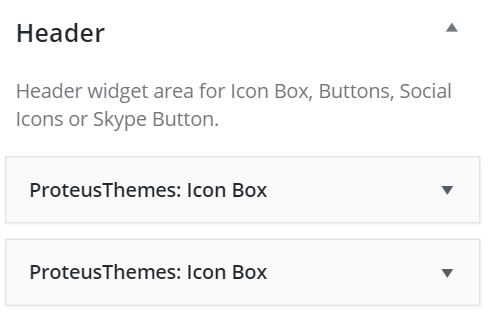
My task was to add the icon boxes into the header of the homepage. To do this, in your dashboard you need to go to Appearance -> Widgets and then within ‘Theme Sidebars’ select ‘Header’.
Once you have located ‘Header’, direct your attention to the left of the screen, where you will see a list of ‘Available Widgets’. ProteusThemes: IconBox is the widget you are looking for.
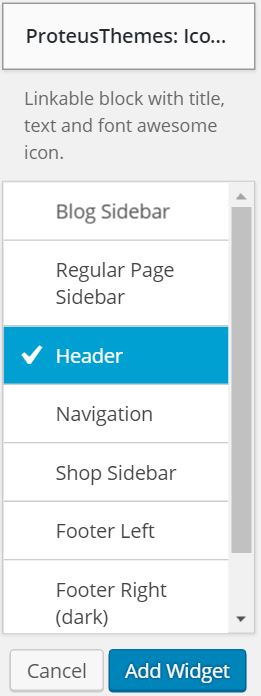
Now you have two options. You can either drag and drop the widget to the right of the screen and place it in the header, or when you click on the widget you will see a drop-down menu of its applicable locations, you can just select ‘Header’ from this list and click the blue ‘Add Widget’ button:


You will now see that there are a lot of icons to choose from within the widget, for the purpose of this exercise I chose the telephone. All you need to do is to give the Icon Box a title and decide which information you would like to appear next to it.
Beneath all the icons in the widget menu, you will see an option to ‘highlight this widget‘. Tick that box if the information in the Icon Box is extra important and you would like it to stand out more.

Front Page Slider
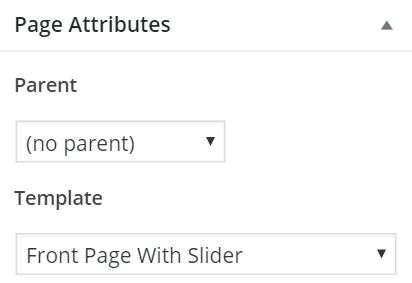
Recreating the Auto Demo required adding a slider as a feature on the homepage. To make this happen, select Pages -> All Pages -> Home; once you are in the editor for your home page you need to find the ‘Page Attributes’ drop-down menu on the right side of the screen. Find that, and change the ‘Template’ to ‘Front Page With Slider’.

Once you have changed to ‘Front Page With Slider’, there will be a new meta at the bottom of the screen entitled ‘Front page slider’, click here to add your images and text to the slider:

Shortcodes
Recreating the front page slider brings us nicely into shortcodes. Why? Because on the Auto Demo I am recreating, there are buttons within the slider.
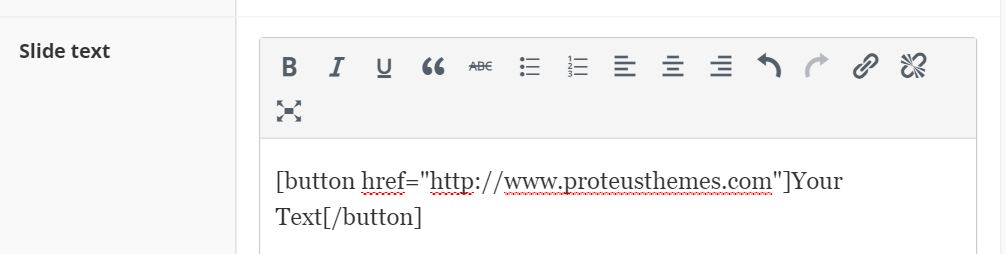
At this point it is important to emphasise that you really need to install of the recommended plugins. The mistake I made was to insert the shortcode into the ‘slide text’ without having activated the ProteusThemes Shortcodes plugin. If you don’t have the plugin activated, the code itself will appear in the slider, rather than the button you are trying to create.
There is a ‘Shortcodes’ section in all of our themes’ documentation which provides you with many available options for the style and functionality of button you can insert. All you need to do is copy and paste this code into the ‘slide text’ section of the slider. Just edit the button’s text within the code to suit your needs and it is ready to go.

You can of course use shortcodes in other places than just the slider. For example if you have written a piece of content marketing to try and sell something, use the shortcodes to create an effective CTA button at the bottom of your blog-post.
Page Builder
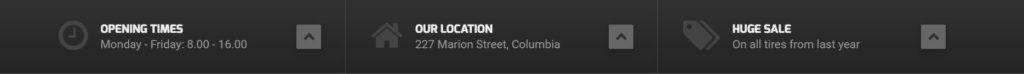
Getting to grips with SiteOrigin’s Page Builder plugin was absolutely critical in recreating the Auto Demo. The first task I had to use it for was to create this IconBox with Popover section beneath the homepage’s header:

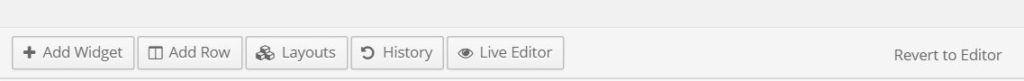
To do this, go to the page you want to edit, in my case the homepage. Then you need to locate the page builder menu, it looks like this:

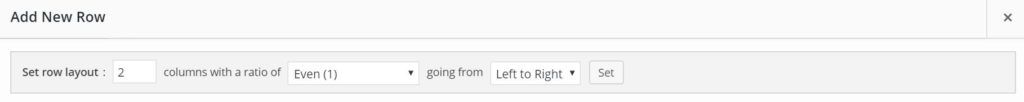
From here, select ‘Add Row’. You will then see options relating to the columns within this row. You can select how many columns you want, their size ratio and whether you want them in size order going from left to right, or vice versa. For my IconBox Popover, I selected 3 columns of even size.

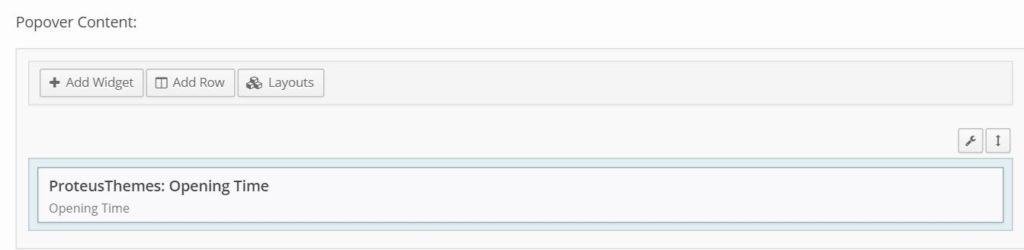
Now that you have your columns ready, you can begin to add functionality to them by adding widgets. Do this by clicking the column you wish to add to, once the column is selected, click the ‘Add Widget’ button from the menu above.
Depending on which widget you select, you can add further functionality to the column. In my ‘Opening Times’ IconBox Popover for example, it was necessary to add the ProteusThemes Opening Time widget within the IconBox Popover, so that the relevant information would be shown in the popover if the column was clicked.

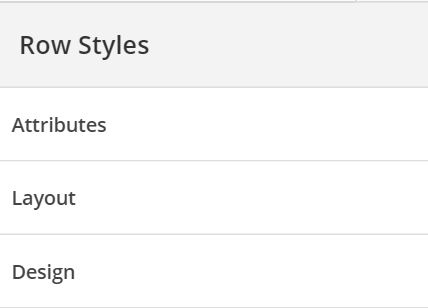
One issue that I had after creating this row of IconBox popovers was that the row was not the same color as the Auto Demo, nor did it extend to the full width of my page. It is easy to resolve these kinds of issues. First, hover your cursor over the small wrench icon above your row, then select ‘Edit Row’. To change the color, the next step is to select ‘Design’ from the ‘Row Styles’ menu, in here you can change the color and other design options.

To change the size of your row, first select ‘Layout’ from the ‘Row Styles’ menu. This will give you the option to add padding to the row. Then, if you want the row to extend to the full width of your page, select the ‘Row Layout’ drop-down and choose ‘Full Width’.
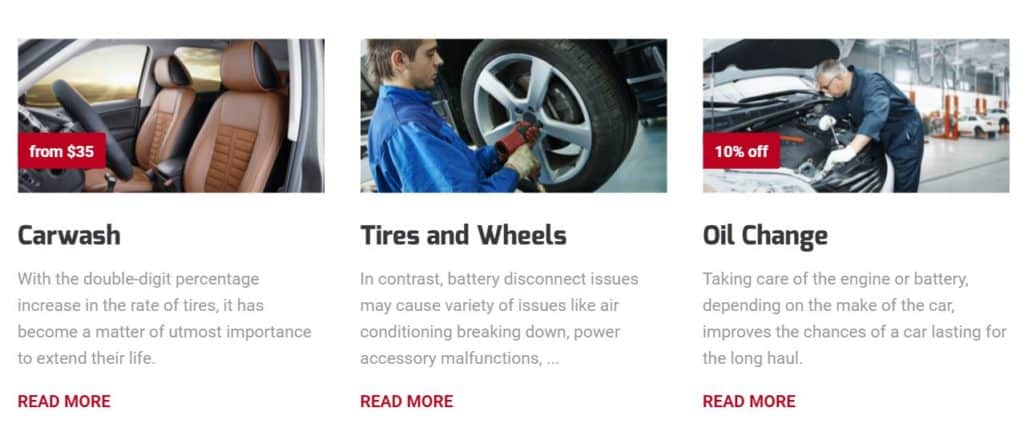
I used Page Builder in exactly the same way to create these featured page columns:

To do this, instead of adding the Iconbox with Popover widget to the column, I chose the ProteusThemes: Featured Page widget. You should have a good play around with putting different widgets into columns to really get an idea for how useful page builder will be to you.
This will be all for now. Take a look at my previous post for some more basic tips. Click below to subscribe to our newsletter and get this kind of content, and much more delivered directly to your inbox…